
Performance Testing: How to Use Google Page Speed Insights to Improve your Website
- Why Is Page Speed Important for Website Performance?
- How To Use Google Page Speed Insights to Check Website Performance?
- Understanding the Page Speed Insights Report
- What Is a Good Page Speed Insights Score?
- 3 Quick Fixes to Improve Your Page Speed Insights Score
- So, Are You Ready to Test Your Website Performance?
Ever visited a website and left without doing anything because it took too long to load?
That’s precisely what you want to avoid happening on your website.
Page loading speed, along with other metrics, is essential to test the performance of websites. This is crucial not only for user experience but also for search engine optimization of your site.
One of the top tools to check the performance of your website is to use Google Page Speed Insights – a free tool offered by Google itself.
In this article, we will cover this tool and the central web performance metrics that it highlights.
- Why Is Page Speed Important for Website Performance?
- How To Use Google Page Speed Insights to Check Website Performance?
- Understanding the Page Speed Insights Report
- What Is a Good Page Speed Insights Score?
- 3 Quick Fixes to Improve Your Page Speed Insights Score
- So, Are You Ready to Test Your Website Performance?
Why Is Page Speed Important for Website Performance?
Performance testing for websites demands checking page speed.
Page speed determines your website’s ranking on Google search engine results pages (SERPs).
This means that your website needs to load at least as fast as the top 10 websites to rank on the first page. Hence, it is essential to focus on the speed of your web pages if you want to increase their organic footfall.
According to research on several million SERPs on Google, the average loading speed of the top-ranking page was 1.65 seconds, which is pretty fast.
This shows that quick page speeds are a quality of top-ranking sites. Google itself highlighted this importance in its PageSpeed standards.
Usually, poor loading speeds are associated with heavy image sizes and sub-optimal coding.
Websites nowadays have a lot of images; hence, it is critical to optimize them so they load quickly. Google’s data shows that a page size should be below 500KB. So, optimized images are a must-have if this benchmark is to be met.
Even if your site is performing well, it is always a good idea to keep optimizing it to keep improving load speeds.
Let’s see how you can do this using Google Page Speed Insights.
How To Use Google Page Speed Insights to Check Website Performance?
Regarding website performance testing, Google Page Speed Insights is the most popular and easy-to-use tool.
The tool provides a score from 0 to 100; the higher the score, the more optimized your website is for loading speed and performance.
Moreover, it provides suggestions on what can be improved to reach a better score.
Whether you’ve used PageSpeed Insights before or not, we’ll take you through the basics next.
Using the Google Page Speed Insights Tool
Here’s a step-by-step breakdown of how to start using the tool:
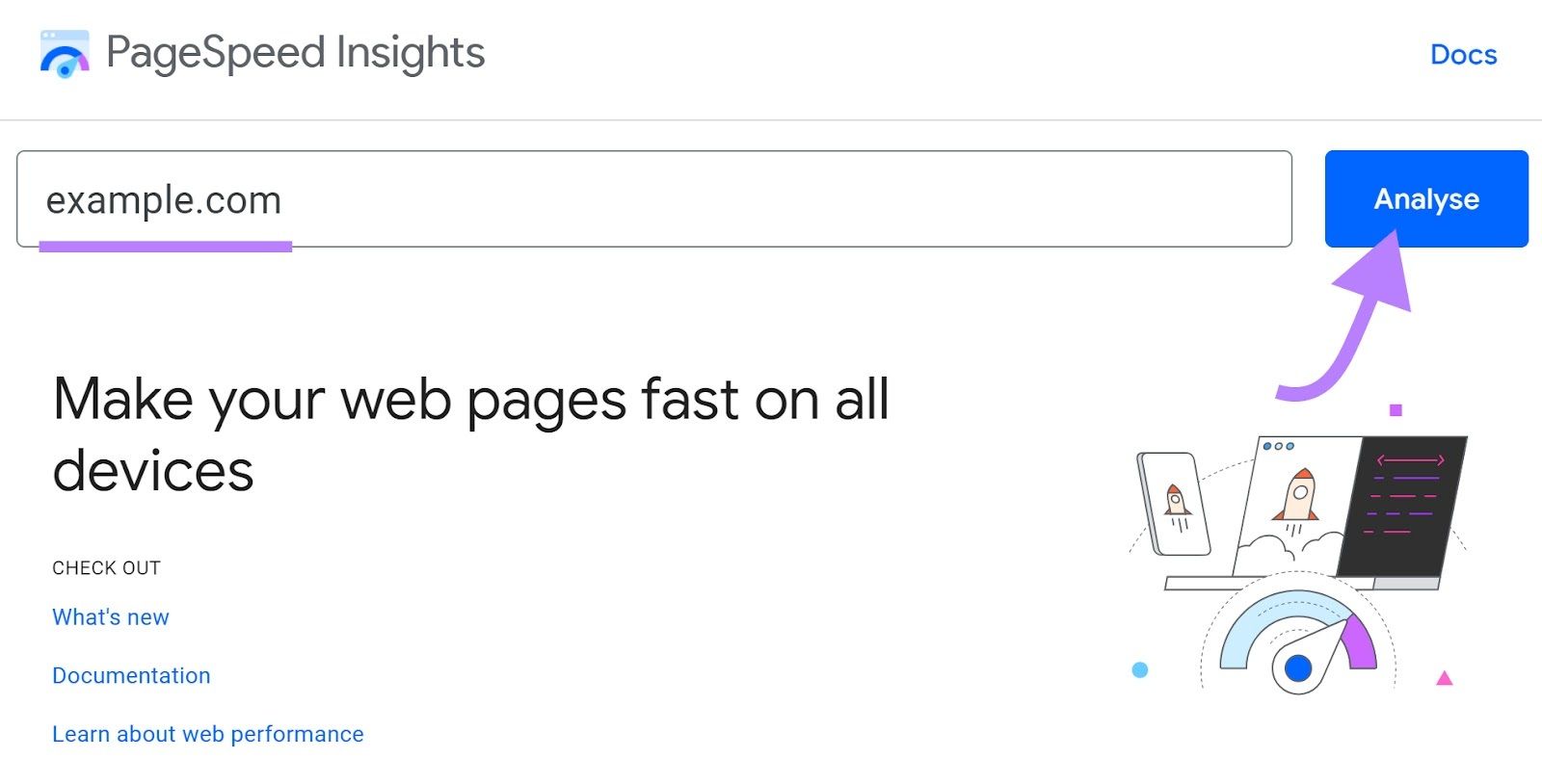
1 . Simply go to the Google PageSpeed Insights website, enter the URL of your website, and click “Analyze:”

2. Next, the tool will analyze the website/webpage. This may take up to a few minutes, so wait patiently.
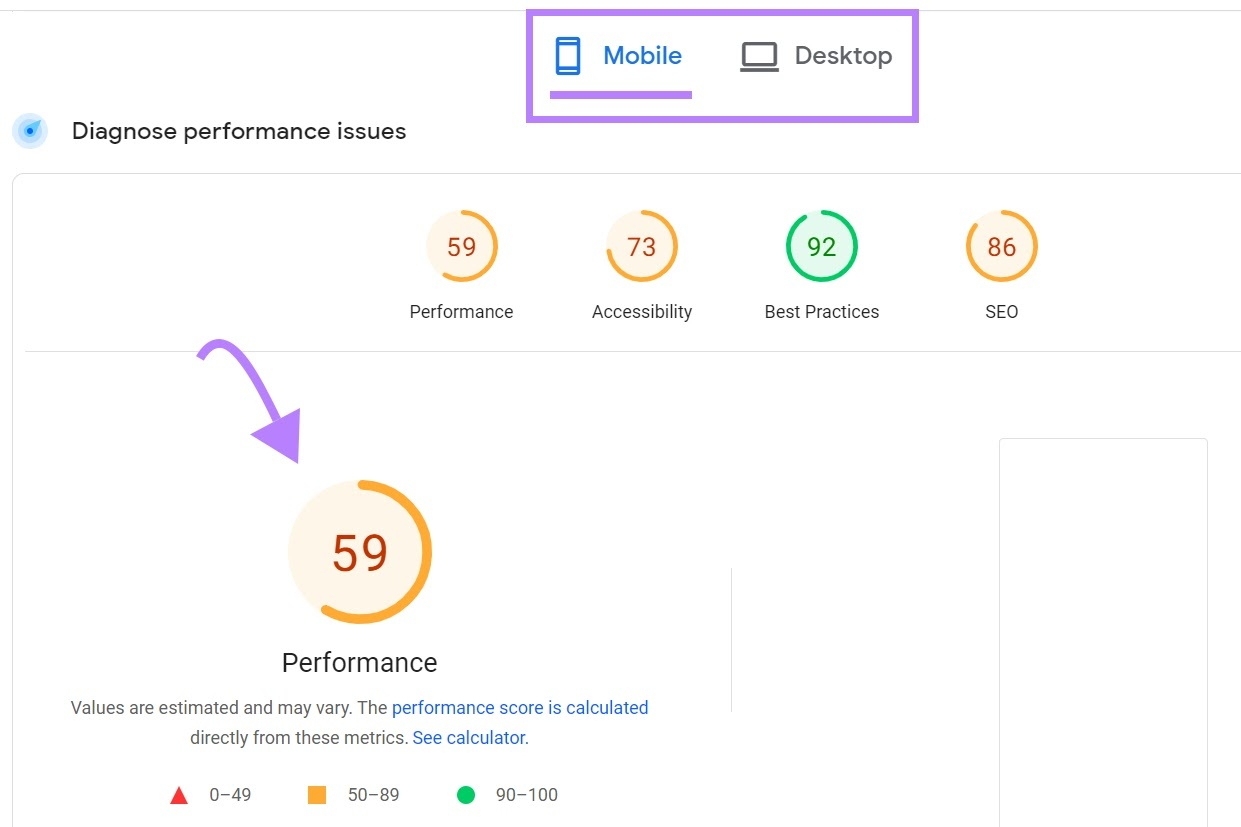
3. As soon as the analysis is done, the tool will display a score for the mobile and desktop versions of the website. There will also be suggestions or “opportunities” to boost the site’s performance.

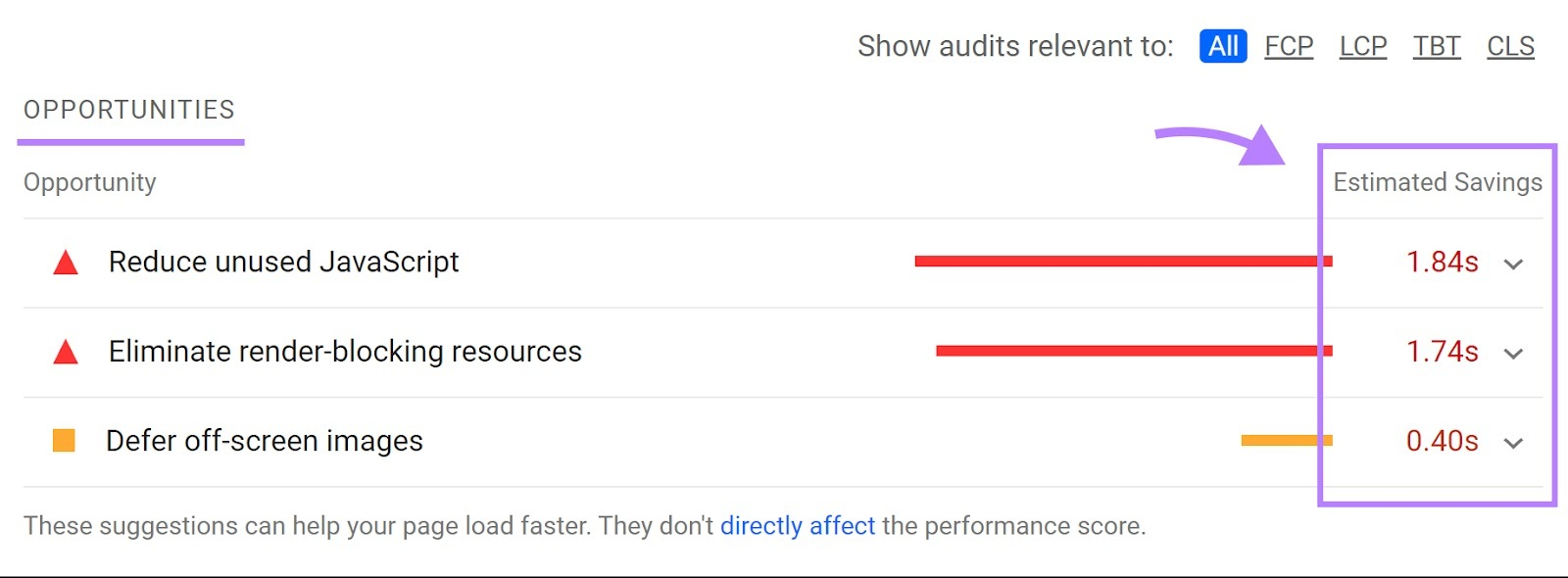
4. Next, check the opportunities. The tool will show an estimated amount of time saved for each fix it suggests. Use this to prioritize and implement the fixes.

5. Execute the changes recommended on your site and then recheck the score. It is important to note that as these are estimations, the tool can return the same score without any changes on the site/page. Make sure you run the webpage multiple times to get the correct score.
This covers how you can test your website’s performance on PageSpeed Insights. The more important thing is to understand the metrics measured by the tool, which we go over next.
Understanding the Page Speed Insights Report
At first glance, the PageSpeed report might seem too technical. However, it’s just the terminology; the actual concepts are easy to grasp as we break them down.
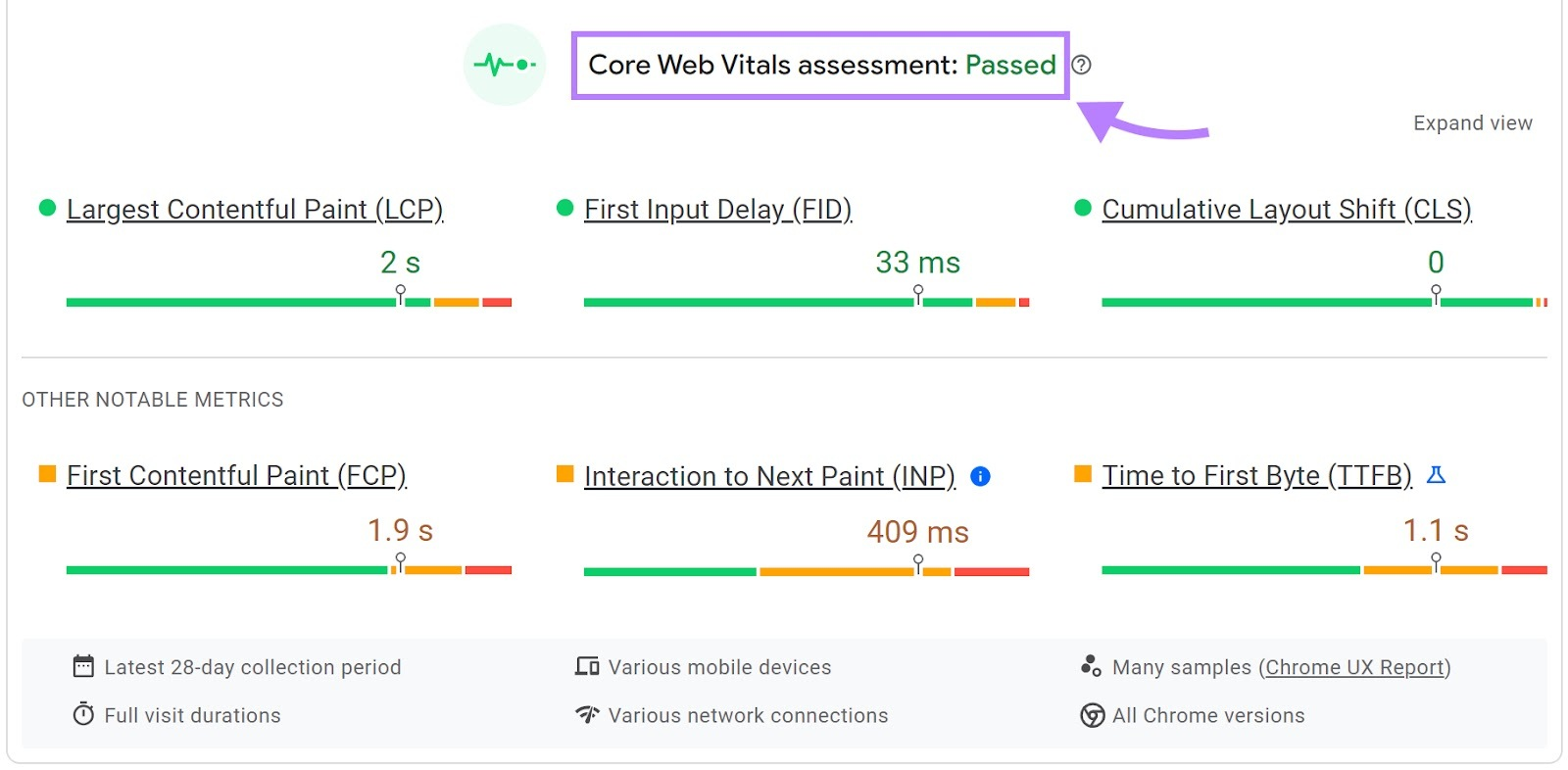
Core Web Vitals Assessment

The Core Web Vitals assessment will show a “passed” or “failed” on the top. This section provides the most important information on the performance testing for websites.
There are 3 main metrics to look at here as Google uses them to rank web pages on mobile, including:
- Largest Contentful Paint (LCP): This checks the loading speed of the most significant content on the page or the time it takes to become apparent to the user.
- First Input Delay (FID): This checks the time it takes for the first interaction to register, which means the speed at which the website responds to the user’s first input, such as a link click. Note: FID has been replaced with Input to Next Paint (INP) as of 12th March 2024.
- Cumulative Layout Shift (CLS): This metric measures how much the page content shifts or moves as it loads.
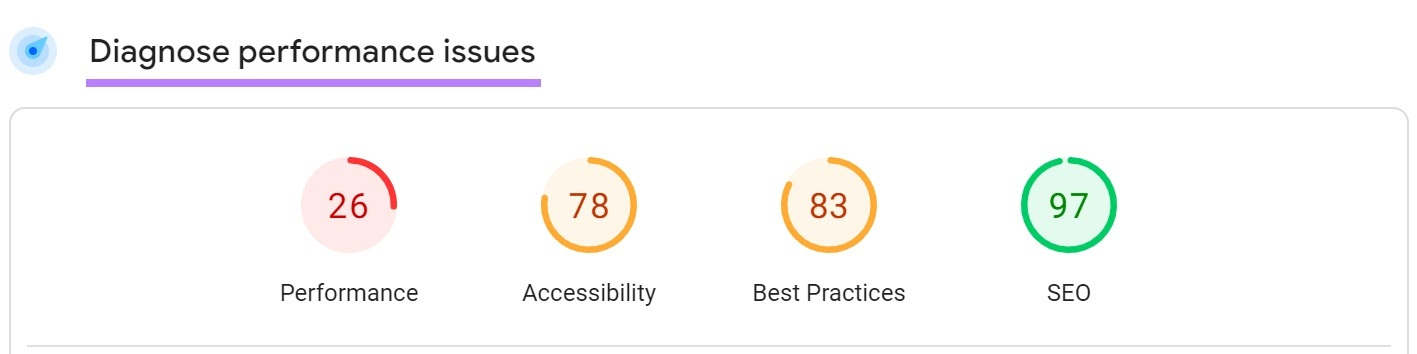
Diagnose Performance Issues

Below the Core Web Vitals report, there will be a section named “Diagnose performance issues,” where you will find four metrics and their scores.
The tool measures and provides a score for the following:
- Performance: This is the overall score of your web page. It measures how much the page is optimized for speed.
- Accessibility: This metric measures factors like navigation, alternate text for images, and color optimization for visually impaired users.
- Best Practices: This takes into account web development modern practices like using optimal code, secure websites, and others.
SEO (Search Engine Optimization): SEO checks how well the page is optimized for search, looking at factors like mobile-friendliness, on-page SEO, etc.
Opportunities
Performance testing for websites requires you to identify the issues in your website.
This is covered by the Opportunities section. You can find this at the bottom of the report, a list of items.
These are suggestions provided by Google on how you can improve the performance of your website. This list can include various items like reducing image size, optimizing code, etc.
Using this information is imperative in boosting your site’s overall score. These items can be converted into a checklist and provided to the website designer, who can implement the fixes.
Now that we’ve covered how to read the report let’s go over what a good score is and how to achieve it.
What Is a Good Page Speed Insights Score?
The highest achievable score is 100.
But do you need a 100 to outperform your competition? Let’s see.
Google suggests 90 and above is sound, 50 to 89 needs to be improved, and less than 50 is terrible.
If you are scoring below 90, the user experience on your site is not great, and this may be affecting your SEO as well.
Luckily, Google provides a bunch of recommendations that can help you get to 90 and above.
On the other hand, if you are already above 90, you can try improving, but it might not be too beneficial.
The Google website itself scores less than 100. So, if you’re at 90 or above, no need to sweat about going beyond.
Users do not see this score or care about it; they just want the page to load up as quickly as possible. Google’s research shows that users are “123% more likely to leave a page as the load time increases from 1 second to 10 seconds”. Talk about high standards.
However, If you are below the 90 mark and struggling, let’s check out some ways to improve your website performance.
3 Quick Fixes to Improve Your Page Speed Insights Score
Performance testing for websites can be problematic, especially if your site(s) don’t score well.
Indeed, reaching the coveted 90 and above score on PageSpeed Insights is not easy.
It takes some work and time to see the changes manifest as a better score and improved rankings.
But, it is crucial to focus on if you want more organic traffic and, ultimately, more conversions. There’s a chance that the fixes you implement don’t work at once. Hence, exercising patience is recommended.
Let’s see three general steps you can take to amp up the performance of your website and up your PageSpeed Insights score:
Reducing the Size of Your Images
One of the biggest reasons for slow page loading speed is the size of the images on the page. The fix for this is to compress the image size. Compression tools can help you cut down almost 50% on image size.
On WordPress, you can try using a plugin such as the WP Smush Image, or, if you prefer using other tools, then check out Optimizilla or Compress JPEG.
Implement Browser Caching
Browser caching is a complex term that simply means that a website remembers already loaded items so it doesn’t have to reload them.
For example, if a user goes to another page on the site, certain items like the headers and logo will not be reloaded. This will help to improve the overall loading speed of the site.
You can check plugins or tools to help implement this online.
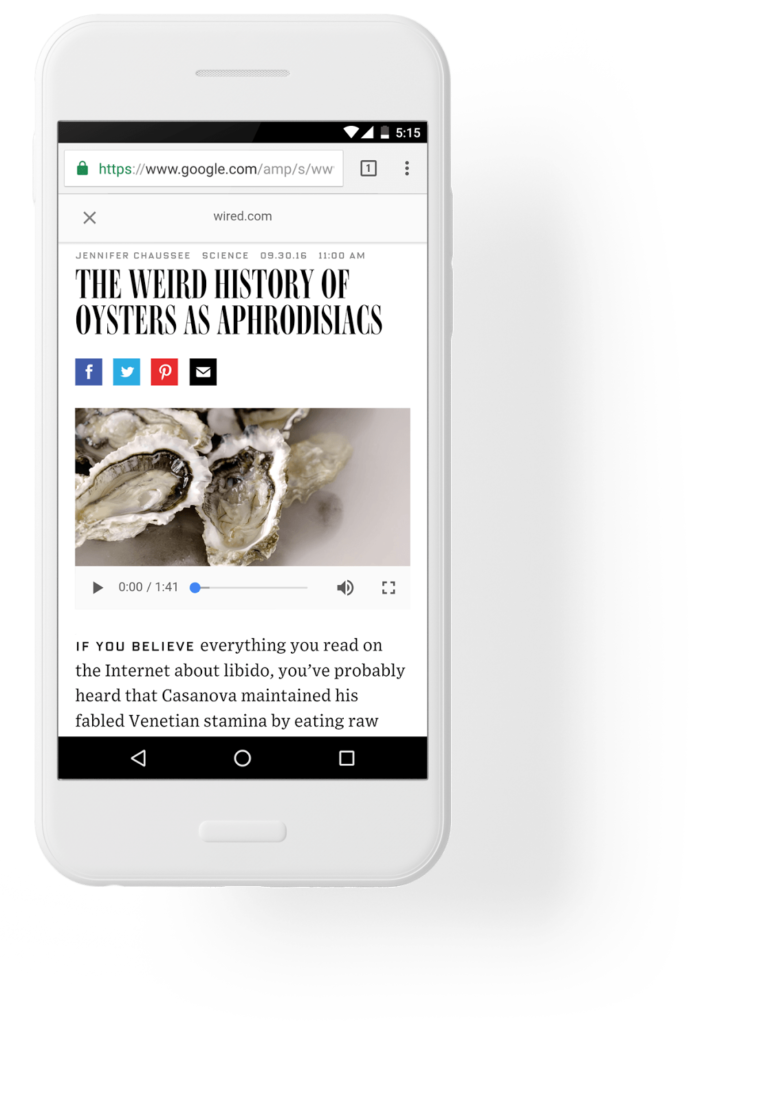
Use Accelerated Mobile Pages (AMP)
This is a tool that helps webpages load quickly on mobile phones.
It operates by removing unnecessary content from the web page and makes it load much quicker than usual.
This improves the user experience and provides a much higher loading speed.
Here’s an example:

There are many other ways to improve your site’s performance, but these should be helpful in getting started.
So, Are You Ready to Test Your Website Performance?
Well, now that you have covered pretty much everything related to Google Page Speed Insights, we think you are!
The PageSpeed Insights report covers some main features your website needs to have for an excellent loading speed. This is not just good for SEO but also the UX of your platform.
It is important to note, however, that there are other tools available for performance testing for websites that can help you figure out the root causes of poor page loading speeds. Make sure to check them out online.
Check out Devrims managed cloud hosting for 14x faster page loading speeds across various applications such as Magento, WordPress, Laravel, etc.
For more information on ranking factors, website speed testing, and other related topics, check out our blog.