
Input to Next Paint (INP) – Say “Hello” to Google’s New Core Web Vital
We all know about the Core Web Vitals by now. If you don’t, here’s our guide to Google Page Speed Insights.
Core Web Vitals are not just ranking factors; they help us improve the UX of our sites as well as ensure better dwell times and lower bounce rates.
One of the three main web vitals is the First Input Delay (FID), which measures the time it takes the user to give input on a web page. However, this measure is being removed as Google introduces Input to Next Paint (INP).
INP is a measure to check the responsiveness of the elements on a web page. This accounts for how quickly the site responds to user inputs, ensuring a good UX of the overall website. However, Google INP does not involve the actual effect of all actions, as each interaction will take a variable time to load. But it checks for visual feedback, which matters the most to the user.
Let’s dive a bit deeper into INP and discuss how you can optimize for it.
What is INP?
INP core web vital measures the responsiveness of a page to a user’s interactions by observing the time taken from the start of a click, tap, or key press to when the next paint is observed. The INP value that is recorded is the longest interaction.
An interaction is a group of events that are triggered during a logical action performed by the user. For example, “tap” interactions on a touchscreen device include multiple events, such as “click”, “pointerup”, and “pointerdown”. An interaction uses JavaScript, CSS, built-in browser controls (such as form elements), or a combination of these.
What Counts as an Interaction?

JavaScript is primarily utilized during an interaction. However, CSS is also used when users interact with buttons, checkboxes, and other elements made using CSS.
For Google INP, the following interactions are used for calculations:
- Mouse clicks.
- Taps on a screen as in a smartphone.
- Keypresses on a keyboard.
An interaction has various events that it triggers. For example, a key pressed on a keyboard will trigger the keydown, keypress, and keyup events. A touchscreen tap has the pointerdown and pointerup events. INP measures the event that takes the longest to process as the processing time of the interaction.
INP is measured after the user has left the page, which gives us a value that represents the page’s responsiveness for the whole period of its use. The lower the INP, the better the page’s response to user inputs.
What is Considered a Good INP Score?

There are no “good” or “poor” ratings on a responsiveness metric, as they don’t help.
The aim is to improve the responsiveness of website elements on all devices. The problem is that responsiveness varies on different devices due to various factors. Hence, it is more important to look at the details of the INP score.
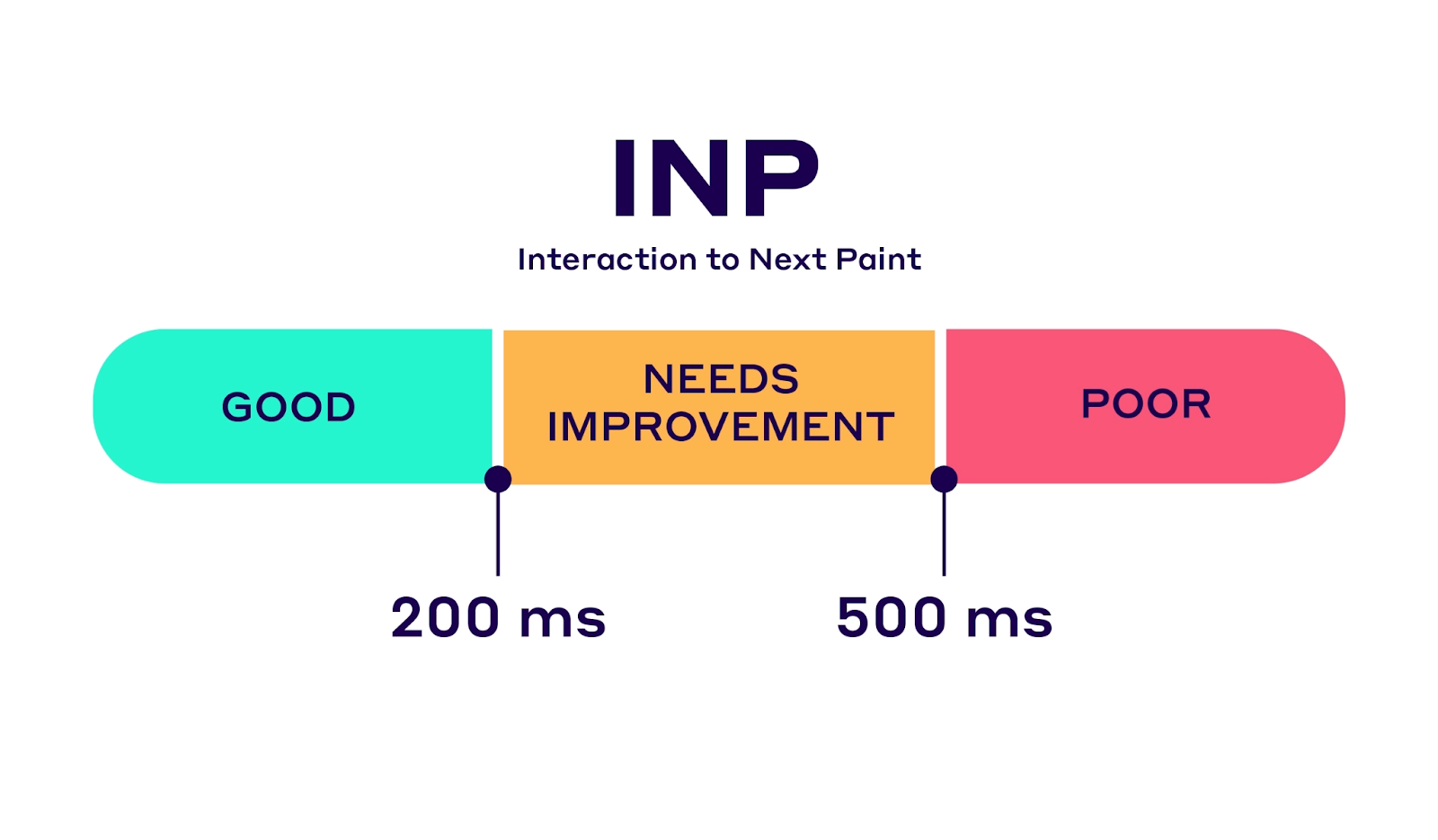
For good measure of website responsiveness, make sure you run multiple tests and choose the 75th percentile of load times recorded. The scale of INP scores can be broken down into three ratings:
- INP of 0-200 milliseconds Indicates good responsiveness.
- INP between 200 and 500 milliseconds indicates your page responsiveness can be improved.
INP of more than 500 milliseconds indicates your page responsiveness is poor.
What is the Difference Between INP and FID?
The most significant difference between the two is that INP accounts for interactions on all pages, while FID only looks at the first interaction. Also, FID only considers the input delay, while INP includes the callback time and presentation delay.
FID is limited to the first interaction and how long it takes to register the input during loading time. On the other hand, INP is more robust as it covers data for interactions until the first visual feedback is provided for all interactions on a page.
How to Measure Google INP?
The INP metric will start affecting websites from March 2024. To prepare for this, you can start by measuring the INP of your site using a few methods.
The most useful method is based on field data, as INP is a metric that can’t be measured using tools. You can do this by using a Real User Monitoring (RUM) provider to gather real user browser data. The RUM tool will aggregate and analyze the data without using any personal data of the users.
Now, once the RUM provider is live, it will gather data from site visitors and compile them. You can use this data to identify the elements of INP, such as input delay, processing time, and presentation delay.
In the next step, you can optimize these metrics to improve overall INP.
Optimizing Your Website for INP
Now that we’ve developed a good understanding of INP let’s see how we can improve the INP of our website.
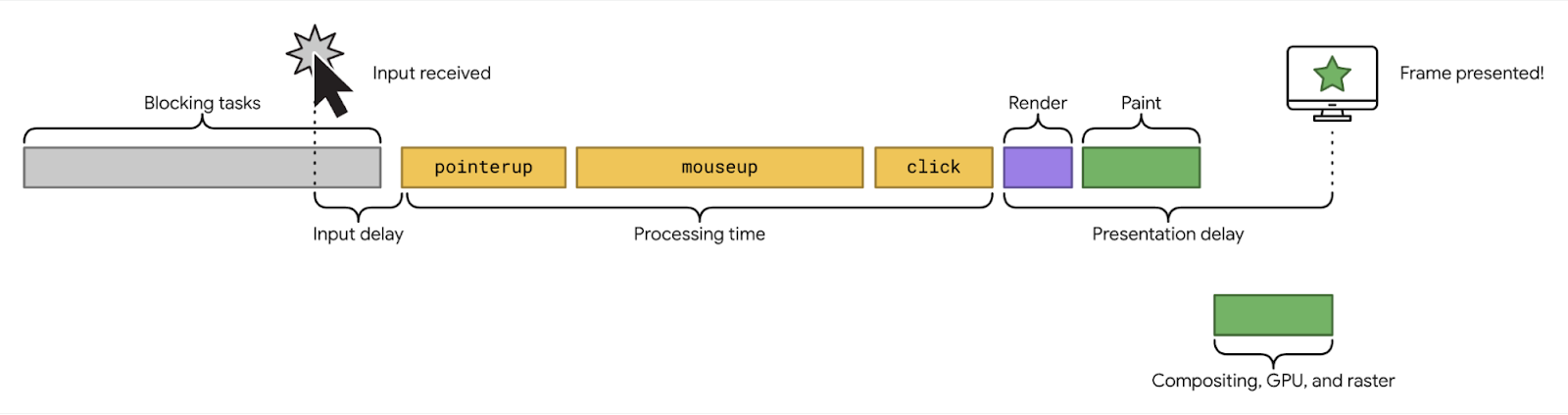
We can break down each interaction into three parts, which are:
- Input Delay – This is when the user starts an interaction with the page until the callback is initiated.
- Processing Time – This is the time taken for an event callback to be completed.
- Presentation Delay – This is the time it takes for the browser to provide the visual output to the input by the user.
We will now discuss some helpful tips to improve these three metrics and reduce INP as much as possible:
Reduce Input Delay
Input delay can occur when users start interacting with a page while it is still loading. Often, a page can render, which means most elements become visible, but the page is still loading. When users interact with a ‘loading’ page, the input delay time can increase.
This happens because there are too many tasks being processed at a time. For example, if a JavaScript file is fetched from the browser, the browser has to evaluate the script and then execute it. If the script size is large, this process will take more time, hence increasing input delay.
To deal with this, try reducing the tasks that need to be processed by the browser before returning an output.
Optimize Event Callbacks
Once you’ve dealt with input delay, the main component of the interaction you’ll have to optimize is the callback.
Callbacks need to be completed as quickly as possible, which is possible by reducing the work needed to be done during the callback.
There are three things you can try doing:
- Yield to the main thread by breaking long tasks into smaller tasks and allowing the thread to process the callbacks quickly. You can do this by using the setTimeout command.
- Yield to allow rendering to occur quickly. This can be done by restructuring the code to process callbacks by rendering visual feedback first and delaying other items to other tasks.
- Preventing layout thrashing. This is a performance issue that causes two tasks to take place simultaneously – updates to the layout style and synchronization of the style in Javascript. This can be prevented by allowing the sync to occur once the layout has been updated.
Reduce Presentation Delay
Presentation delay is the time after the callback until the next paint is rendered to show visual feedback.
To minimize presentation delay time, you can do the following:
- Reduce DOM size: DOM processing can cause presentation delays if their size becomes too large. They cause rendering delays when a page is loading and during an interaction. Try reducing DOM size to increase your INP.
- Use content-visibility property: Coding the content-visibility property can help reduce the rendering time during interactions and loading. Using this property renders items slowly and only when the user requests them.
Conclusion
In this article, we learned about the new Google INP core web vital.
As INP replaced FID on 12th March 2024, it’s high time to pay attention to it. To learn about the INP of your website, you can use a RUM provider to gather real user interaction data. Once you have the data, you can optimize INP elements to improve your INP score.
If you want to improve your page loading times by 14x, consider getting Devrims managed cloud hosting.
For more informative guides on website optimization, keep following the Devrims blog.