
Headless Commerce: A Comprehensive Guide 2025
- What is Headless Commerce?
- Headless Commerce vs. Traditional: What’s the Difference?
- What Are the Benefits of Headless Commerce?
- Headless eCommerce Platforms
- What Are Common Use Cases for Headless Commerce?
- How to Get Started with Headless eCommerce?
- How Much Does Headless Commerce Cost?
- Headless eCommerce Hosting Requirements
- How Does Headless Commerce Impact Your Customers?
- Conclusion
The digital world is changing fast, and eCommerce businesses need to keep up with new technologies and customer expectations to stay competitive. Traditional monolithic platforms are too rigid to meet these needs, which is why headless eCommerce is a better option.
Headless Commerce separates the frontend and backend, offering more flexibility and innovation. This allows businesses to use the best tools across channels and devices, creating a smooth and consistent customer journey. It also reduces costs, improves operations, and helps businesses quickly adapt to changing needs.
With headless eCommerce, businesses can respond faster to changing customer preferences and take advantage of new technologies for long-term growth. It delivers smooth shopping experiences and helps companies stay ahead in a rapidly evolving market.
- What is Headless Commerce?
- Headless Commerce vs. Traditional: What’s the Difference?
- What Are the Benefits of Headless Commerce?
- Headless eCommerce Platforms
- What Are Common Use Cases for Headless Commerce?
- How to Get Started with Headless eCommerce?
- How Much Does Headless Commerce Cost?
- Headless eCommerce Hosting Requirements
- How Does Headless Commerce Impact Your Customers?
- Conclusion
What is Headless Commerce?
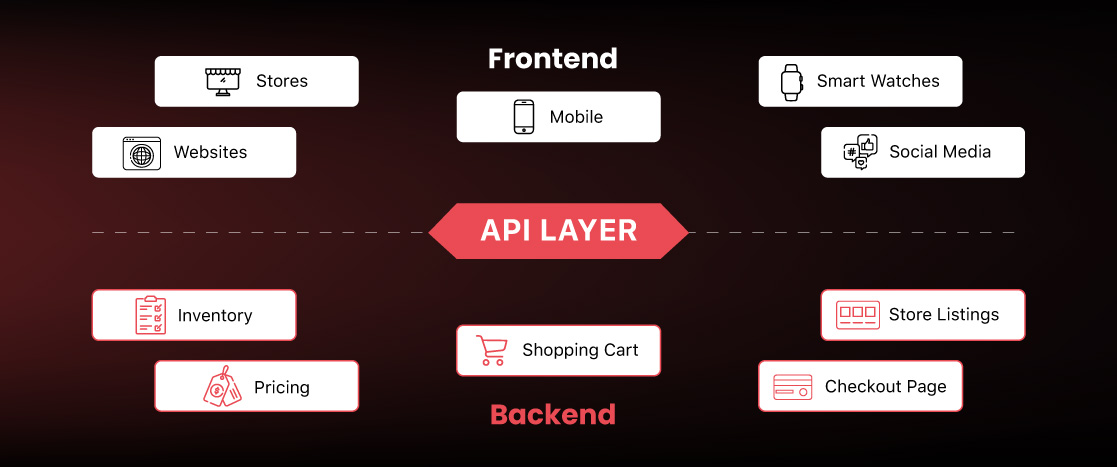
Headless Commerce is an architecture that separates the frontend (presentation layer) from the backend (infrastructure) using APIs. Unlike traditional systems where both are integrated, this approach allows for greater flexibility and customization.
In Headless eCommerce, APIs connect the frontend and backend. When a user interacts with the site, such as adding an item to the cart, the frontend sends an API request to the backend to update the cart or inventory. The backend processes the request and returns data via the API, updating the frontend accordingly. This API-driven setup enables the use of modern technologies on both sides, offering a more flexible, scalable eCommerce experience.
Headless Commerce vs. Traditional: What’s the Difference?
When it comes to eCommerce, businesses typically choose between two options: traditional eCommerce platforms and headless commerce. Both have their advantages, but the key differences are in flexibility, scalability, and control over the user experience.
Traditional Commerce
Traditional Commerce platforms provide an all-in-one solution where the front-end (what customers see) and back-end (the server-side logic) are closely linked. These platforms often come with pre-built templates, drag-and-drop tools, and easy-to-use features, which makes them great for businesses that want to launch quickly without a lot of technical knowledge. It’s like buying a ready-made package where everything is included.
However, this simplicity can have its downsides. The front-end and back-end are tightly connected, making it harder to scale, innovate, or customize. For example, if you want to change the design or improve the checkout process, it might require changes throughout the whole platform. A simple tweak to the frontend could unintentionally break something in the backend, like inventory management or payment processing.
Traditional eCommerce is a good choice for businesses that need a fast, simple setup and don’t require a lot of customization or flexibility.
Headless Commerce
Headless commerce, on the other hand, takes a modular approach by separating the frontend from the backend. The backend handles core functions like inventory, orders, and payments, while the frontend can be built with any technology (like React, Vue, or Angular) to display data in whatever way you want. This is made possible by APIs (Application Programming Interfaces), which allow the front-end and back-end to communicate.
The biggest advantage of headless commerce is flexibility. Since the front-end and back-end are separate, businesses can innovate and customize the front-end without affecting the back-end. For example, you can design a beautiful product page for your website while providing a simplified version for your mobile app—both using the same back-end for data.
Headless commerce also makes it easier to adapt to new technologies or customer touchpoints. If you want to try a new design, use a new JavaScript framework, or test out emerging trends, you can do so without worrying about breaking your back-end.
Additionally, headless commerce allows for easier scaling and customization. If you want to add new features or integrate third-party software, you can do so without disrupting the entire system.
Headless vs. Traditional: Key Differences
- Speed to Market: Traditional eCommerce platforms are quick to set up and get running, but they don’t offer as much flexibility for long-term growth.
- Flexibility and Control: Headless commerce allows for more customization by separating the front-end and back-end, giving businesses more control over how they present their products.
- Innovation and Scalability: Headless commerce enables businesses to experiment with new technologies and features with minimal risk to the back-end, making it easier to scale. Traditional platforms can be more difficult to adapt or scale due to their integrated structure.
- Agility: Headless commerce allows businesses to update the frontend independently from the backend, leading to faster changes and a better user experience across multiple platforms (website, mobile, wearables, etc.).
What Are the Benefits of Headless Commerce?
Headless Commerce separates the front end (customer-facing) from the back end (backend systems), giving businesses more flexibility, faster development, and improved customer experiences. Here are the key benefits:
- Faster Time to Market: Businesses can quickly launch new features or updates without waiting for backend changes. This speed allows companies to stay agile and respond to market trends faster.
- Customization Flexibility: Headless eCommerce lets businesses create unique experiences for different customer touchpoints, like web, mobile, or in-store. Developers can use any front-end technology (like React or Vue) without worrying about backend restrictions, resulting in more personalized experiences.
- Seamless Omnichannel Experiences: Headless eCommerce ensures that product and inventory data are consistent across all channels—websites, apps, and in-store displays—providing a smooth and unified customer experience everywhere.
- Improved Developer Efficiency: Developers can focus on improving the front end without being held back by backend limitations. This leads to faster feature rollouts and smoother updates.
- Scalability and Future-Proofing: By using headless eCommerce and cloud solutions, businesses can quickly scale their platforms to handle traffic spikes or new features, without downtime.
- Reduced Tech Debt: Since the front end and back end are separate, businesses can make changes to the front end without needing constant updates to the backend. This reduces the burden of reworking outdated systems.
- Cost Savings: Headless eCommerce reduces the time and cost of backend updates, lowers infrastructure and licensing costs, and makes it easier to integrate with third-party tools.
- Better Collaboration: Non-technical teams like marketing and design can manage and update front-end content on their own, freeing up developers to focus on more complex tasks.
In short, headless eCommerce helps businesses move faster, customize better, save on costs, and scale smoothly—all while providing a flexible solution for the future.
Headless eCommerce Platforms
Many Headless eCommerce Platforms are available in the market, and we have mentioned the best seven of them.
Magento

Magento has introduced new REST and GraphQL APIs to enable headless commerce. Storefronts can be decoupled from Magento’s backend, which provides enterprise-grade functionalities out of the box. The APIs enable easier integration of Magento with modern frontends and external commerce systems. Build your headless Magento store on Magento hosting by Devrims.
Commercetools

Commercetools is a leading headless commerce platform built from the beginning using cloud-native architecture. Its powerful APIs and SDKs allow businesses to build customizable frontends using modern frameworks like React and Vue.js. Commercetools handles complex commerce functionalities like cart, checkout, payments, and subscriptions in the backend. It’s ideal for large enterprises looking to run long-term commerce stacks.
Saleor

Saleor is an open-source, GraphQL-based headless platform. It provides a customizable storefront API and dashboard out of the box to manage products, orders, etc. Saleor makes it easy to get started with headless eCommerce without significant backend development. It can also scale to enterprise-level workloads.
Alokai

Alokai is another open-source headless frontend built with Vue.js. It connects out of the box with eCommerce backends like Magento and Shopify. The declarative approach of Vue Storefront makes building high-performance shopping experiences simple yet customizable. It’s a good choice for the progressive enhancement of existing commerce platforms.
Spryker

Spryker is a composable eCommerce platform with headless functionalities. It provides powered commerce APIs and SDKs to build frontends using React, Vue, etc. Spryker makes it easy to reuse commerce functionality across channels. Businesses can quickly scale and adapt their stack by adding new features with its composable architecture.
Elastic Path

Elastic Path is a cloud-native, API-first headless ecommerce platform. It focuses on B2B use cases and complex product catalogs. Elastic Path provides a graphQL API out of the box to build customizable storefronts. It also offers advanced master data management and robust B2B commerce features.
What Are Common Use Cases for Headless Commerce?
Headless commerce is versatile, offering flexibility for businesses with unique needs. Here are some common use cases:
1. Custom Solutions
Headless commerce enables full customization for businesses that need more than what traditional eCommerce platforms offer. It lets you build tailored solutions, integrate with other systems, and innovate without platform limitations.
2. Content-Driven Experiences
When combined with a headless CMS (like WordPress or Contentful), headless commerce allows businesses to create dynamic, content-rich shopping experiences across multiple channels. This is ideal for brands with complex, omnichannel strategies.
3. Omnichannel Commerce
Headless commerce ensures a consistent customer experience across websites, mobile apps, in-store kiosks, and other touchpoints by keeping backend data (like inventory and pricing) synced across all channels.
4. Progressive Web Apps (PWA)
Headless commerce powers PWAs, offering fast, app-like experiences on the web. It lets businesses provide engaging mobile-like experiences without developing separate apps for each platform.
5. Subscription and Membership Models
Headless commerce helps businesses offering subscriptions or memberships create flexible, personalized customer journeys. It allows easy testing of pricing models and subscription processes.
6. B2B eCommerce
B2B businesses can create customized online storefronts for distributors and partners using headless commerce. It supports custom pricing, bulk orders, and seamless integration with existing systems.
7. Pop-Up Stores
Headless commerce enables quick setup of temporary pop-up shops by pulling live inventory data via APIs. It eliminates lengthy IT projects, allowing for fast, consistent, branded experiences.
8. IoT and Smart Devices
Businesses using IoT devices (like smart refrigerators) can integrate headless commerce to enable direct purchases through the device. This setup ensures a smooth user experience while managing backend transactions and inventory.
9. Global Expansion
Headless commerce allows businesses to customize storefronts for different markets (languages, currencies, product assortments) while keeping backend operations consistent, making global expansion smoother.
10. Rapid Prototyping and Testing
With headless commerce, businesses can quickly prototype and test new ideas. Teams can update front-end designs or features without worrying about backend changes, enabling faster iteration and optimization.
How to Get Started with Headless eCommerce?
Getting started with headless commerce is easier with the right approach. Here is how you can get started with Headless Commerce:
- Choose the Right Platform: Pick a flexible, scalable headless platform with strong APIs and easy third-party integrations. Popular choices include Shopify Plus, BigCommerce, and Commercetools.
- Use APIs for Flexibility: Headless commerce relies on APIs to link the front-end and back-end. Ensure your platform has well-documented APIs for easy customizations and integrations.
- Collaborate Across Teams: Successful implementation depends on teamwork. Developers handle the back-end setup, while creative teams focus on building the front-end experience.
- Pick Your Front-End Technology: Choose the front-end tech (e.g., React, Vue.js) that fits your needs. Headless commerce lets you use the latest frameworks without backend limitations.
- Manage Data Effectively: Ensure your back-end system centralizes product data and syncs real-time updates across all channels—web, mobile, kiosks, etc.
- Plan for Omnichannel Experiences: Headless commerce enables seamless omnichannel experiences. Use APIs to provide consistent product info and user experiences across all touchpoints.
- Test and Iterate: Leverage rapid prototyping and testing to refine designs, features, and user experiences for better conversions.
- Prepare for Ongoing Maintenance: Headless commerce requires regular updates and integrations to stay competitive. Plan for continuous maintenance and system optimization.
How Much Does Headless Commerce Cost?
The cost of headless commerce can vary widely based on several factors. Key things to consider include:
- Functionality Choices: The more features you add (like custom integrations or advanced APIs), the higher the cost.
- Internal Management: Will your team handle the site, or will you need external vendors to manage it?
- Uptime and Reliability: Who’s responsible for ensuring the site stays up and running smoothly? How will these services be supported?
To keep costs under control and speed up your results, it’s important to set clear goals from the start. Defining success will help keep everyone aligned.
When evaluating vendors and partners, ask these key questions:
- Can the solution create the customer experience you want?
- Do you offer support and resources during implementation?
- What post-launch support do you provide?
A good partner will help keep costs low while offering the expertise you need to scale as your business grows.
Headless eCommerce Hosting Requirements
Implementing a headless ecommerce architecture requires careful consideration of hosting needs for both the front and back end.
Frontend Hosting:
- High-Speed CDN: For global caching of static assets to ensure fast loading times.
- Cloud Infrastructure: Geographically distributed servers to serve customers quickly.
- Auto-Scaling: To handle fluctuating traffic during peak times, such as holiday sales.
Backend Hosting:
- Uptime & Reliability: Ensures that your system stays online and responsive.
- Caching Layers: To improve speed and reduce server load.
- Auto-Scaling: For backend flexibility and resource management during high traffic.
- Analytics Monitoring: To track performance and identify bottlenecks.
The ideal hosting architecture for headless ecommerce combines optimized CDN delivery, elastic scaling, and high availability across cloud data centers, ensuring fast, reliable, and scalable performance. Managed Cloud Hosting is often the best solution, providing a seamless, fully integrated approach that meets the needs of headless ecommerce.
How Does Headless Commerce Impact Your Customers?
Headless commerce can boost your customer experience in several ways. It lets you offer personalized shopping experiences with custom promotions, recommendations, and flexible payment options.
Any changes to the site, like new designs or products, are updated right away, so customers always see the latest content. It also improves site speed and scalability, making sure the site loads quickly even during busy times like holidays.
Plus, it gives customers a smooth, consistent experience across all channels—whether on the web, mobile, in-store kiosks, or even with newer tech like voice assistants or AR.
Conclusion
As the digital world keeps changing, businesses need to adapt to stay competitive. Traditional eCommerce platforms just can’t keep up anymore. Headless commerce provides a flexible and scalable solution, letting brands create personalized, seamless experiences across different channels. By separating the frontend from the backend, businesses can innovate faster, cut costs, and meet customer needs more effectively.
Headless commerce not only improves the customer experience but also helps businesses stay agile and ready for the future in a fast-moving market. However, to make the most of it, companies need the right teams, processes, and mindset. With the right approach and tools, businesses can thrive and achieve long-term success in today’s eCommerce world.