WordPress 6.5 has enhancements that enable more profound customization and optimization for building your online presence. This latest update to the popular content management system continues to push boundaries for creators and developers alike.
For site owners, new features like the Font Library and style revision history grant finer control over critical details like typography and design iterations. You can now delve into refinements that align your site closer to your vision without coding.
From a development perspective, the Interactivity API and Block Binding API signify the pioneering early stages of the next generation of dynamic, customizable experiences with WordPress blocks. The innovation potential has expanded dramatically.
Together, the features of this upcoming version unlock greater freedom to take sites in unique directions – from indie blogs and portfolios to enterprise publishing hubs. Both designers and marketers can find amplifying features for productivity and individuality.
As we explore what awaits in WordPress 6.5, the community’s commitment to accessibility and performance shines as brightly as enablement for creators. Bolstered inclusion and speed set the optimal stage for the imagination to bloom.

WordPress 6.5 New Features
Here are the new features introduced in the latest version WordPress 6.5.
Font Management Is Here!
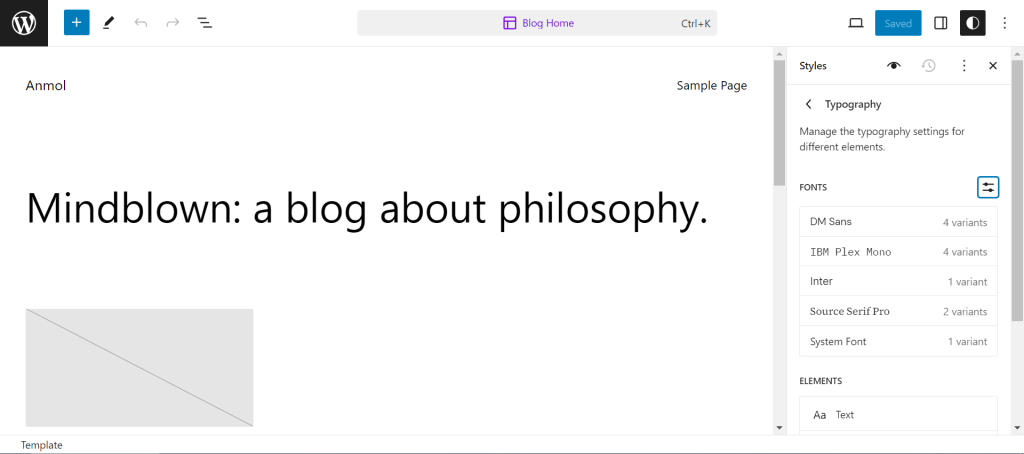
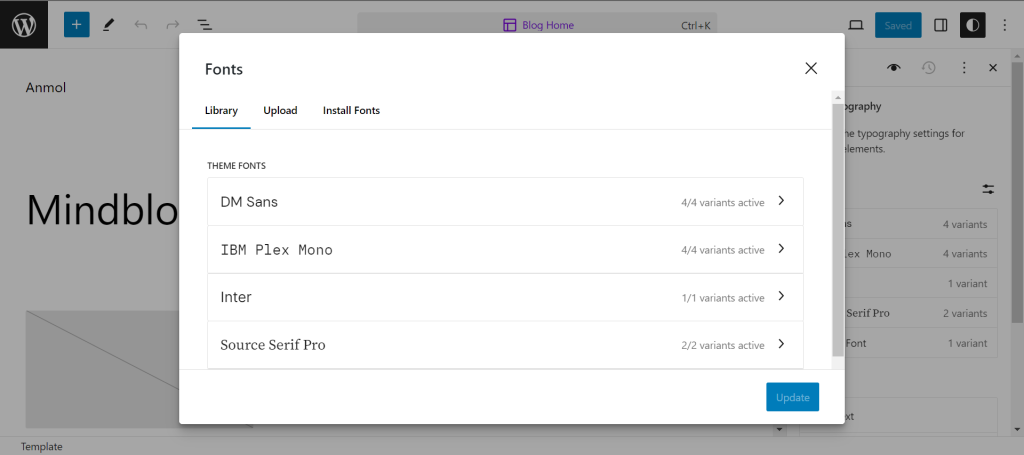
WordPress’s new Font Library feature makes managing fonts much more accessible for site owners and creators. Without needing to write any code, you can install, remove, and activate fonts across your entire WordPress site, regardless of which theme you have enabled. This works for both local font files and Google Fonts, giving you a wide selection of typography.

A key benefit is the ability to create custom font collections, which act as groups of different fonts that can be activated together. This extra flexibility means site owners have more control over the typography used on their content. They can set up various font combinations and easily switch between styling groups to find what works best for their brand and visual identity.

By handling much of the technical functionality in the background, the Font Library streamlines what has traditionally been a time-consuming process for site creators. No extra steps are required, allowing you to add new fonts and experiment with font styling changes seamlessly. This new feature ultimately provides more typography choices and simplifies font management across WordPress sites for owners without coding expertise.
Override Specific Content in Synced Patterns

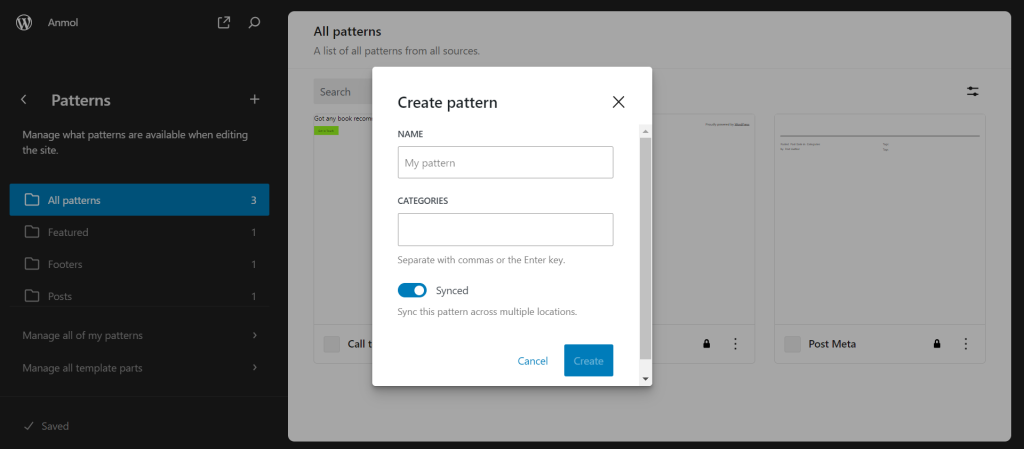
Patterns allow site owners to reuse sections of content in a consistent way across their site. However, there may be times when you want to reuse the general pattern structure but change some of the content. This new feature allows you to “override” specific pieces of content within a synced pattern.
For example, if you have a testimonial pattern that contains a headline, image, quote, and name, you may want to reuse the visual format but change the quote and name. Now, you can override just the parts you want to change – like the quote and name blocks – while keeping the rest as-is.
This content overriding works for Paragraph, Image, Heading, and Button blocks within a synced pattern. So you can keep consistent design elements but swap out some unique content pieces.
Use cases could include recipes, testimonials, case studies, etc. – reusable templates where some content remains the same, but you need the flexibility to adapt parts.
Currently, this works for specific blocks, but more block types are expected to add support for content overriding in future WordPress versions. This brings more customization to patterns, keeping the efficiency of content reuse while enabling easy tweaks when needed.
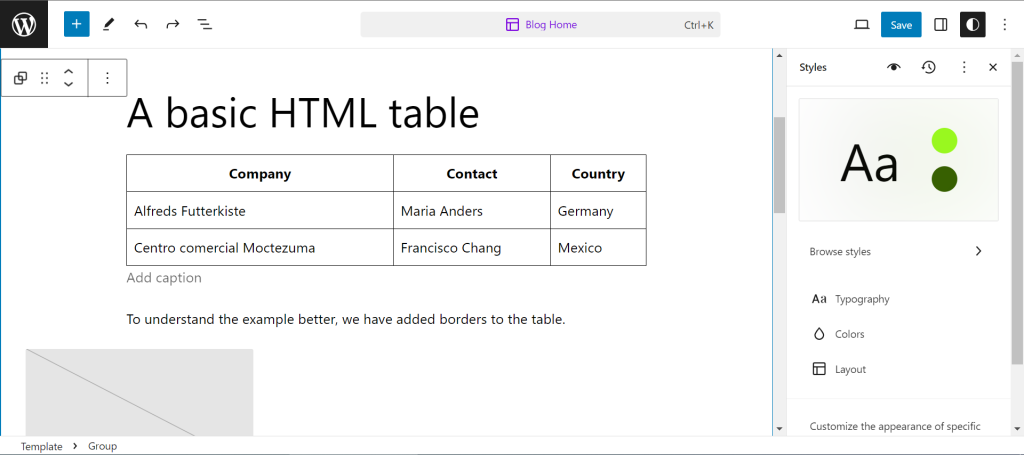
Get More Details from Your Style Revisions

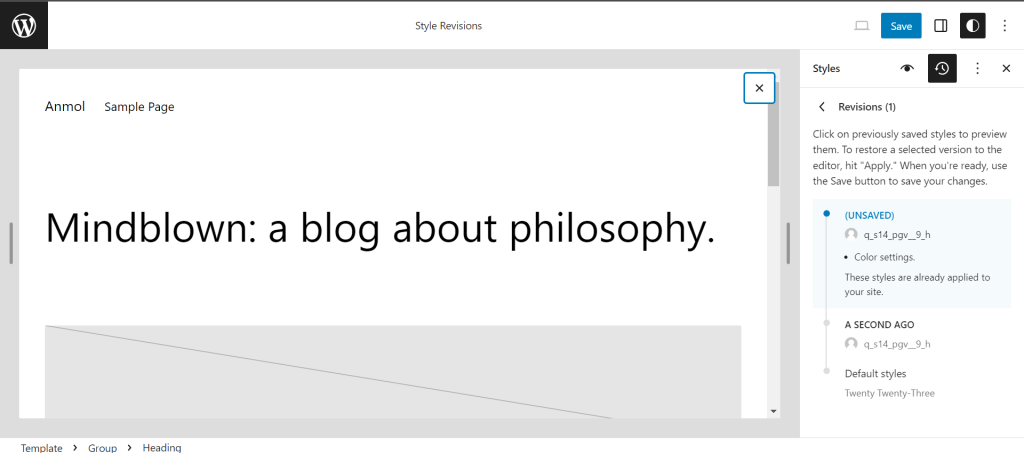
As you make changes to styles for your site’s design (colors, fonts, etc), WordPress now keeps more detailed records of those revisions:
- Time stamps – You can see when each set of style changes were made
- Summaries – Quick high-level descriptions of what changes were made
- Paginated list – A complete list of revisions is available, split over multiple pages for easy browsing
These details help you keep track of the iterative changes made over time.
You can also view a history of style revisions outside your editing page. You can browse the entire timeline of changes from the central Style Book.
Revisions also now work for site templates and template parts. So, design changes made to headers, footers, archives, etc, can also be tracked.
These improvements provide much greater visibility and details into changes made across a site’s styles, templates, and template parts. You can revisit what changed and when and summarize why those changes occurred. This gives site owners and designers more context and the ability to revert or iterate if needed.
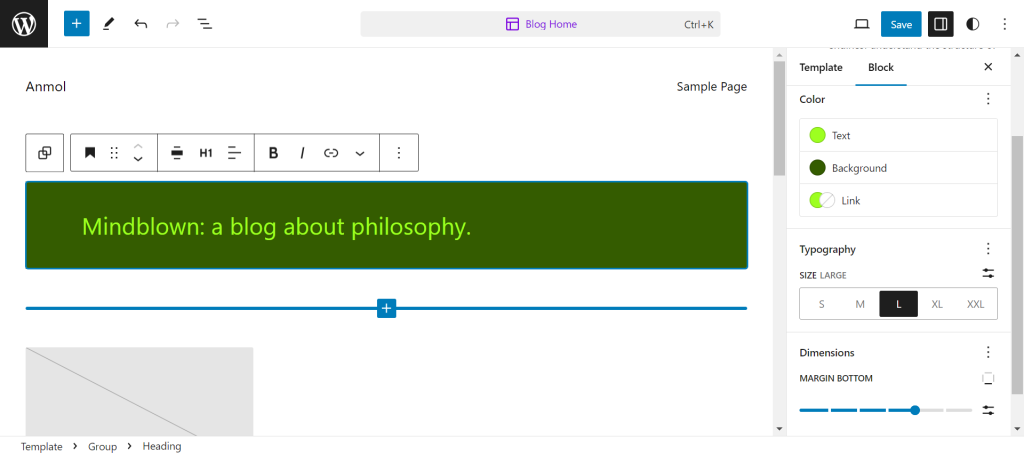
Do More with Background Images In Group Blocks
Group blocks allow you to cluster other blocks together and apply styling and settings to the group as a whole. New options are now being added to control background images used within Group blocks.
Specifically, you can now:
- Size – Set the size of the background image, allowing it to appear smaller or more prominent within the Group block area
- Repeat – Make the image repeat like a pattern, or expand it to fill the available space
- Focal point – Choose a specific part of the image to focus on and always show prominently within the Group block space
These controls allow you to work with and customize background images for unique visual styles and layouts using Group blocks.
For example, you could create a Group block with paragraphs of text and set a washed-out photographic background image to create a visual accent while keeping the text readable. Or set a tiled repeating graphic for a stylish effect behind post excerpts.
The goal is to provide more flexible options so creators can build custom, visually attractive designs using background images paired with various block types and content, all arranged within Groups.
Get More Control Over Images in Cover Blocks
The Cover block allows you to display images and other content overlayed on top of each other to create visually striking sections. New functionality is being added to give more control over how the images appear within Cover blocks:
- Aspect ratios – You can preset aspect ratio sizes like square, vast landscape, or portrait. This automatically crops images to fit the desired dimensions within the Cover block.
- Color overlays – Overlay a color tint or filter on the Cover image with a single click. The color palette automatically pulls a vibrant hue from the image, ensuring an appealing overlay color.
Together, these updates allow the creation of Cover blocks with more refined image placements. Rather than cropping manually, you can define exactly what part of the image shows based on preset aspect ratios. And quickly apply color overlays that complement each unique image for more dramatic effects.
The goal is greater customization over how images display within cover blocks to create bolder imagery paired with overlaid headline text and other content in a visually engaging way. This gives content creators more intuitive design capabilities when building pages.
Add Box-Shadow Supports to Even More Blocks
Box shadows allow you to add visual depth, contrast, and personality to blocks on a web page by displaying soft shadow effects behind them.
More WordPress blocks now have enabled ” shadow supports, ” meaning the option to apply box shadows is built into the block controls. Rather than customizing CSS, you can easily select and adjust shadows for blocks directly in the editing interface.
Some of the newly supported blocks include:
- Buttons
- Columns
- Cover blocks
- Media & Text blocks
- Pull quotes
- Verse blocks
And, more may be added in future updates.
With shadows enabled in block options, creators now have more flexibility to add visual flair, make layered designs, or direct focus where desired purely through built-in style adjustments. Expect to achieve more depth and personality across pages and posts as shadows become available for call-to-action buttons, block quotes, content sections, and other elements. It streamlines creativity and design exploration.
The goal is to empower more visual customization and effective presentations directly within the WordPress editor using intuitive controls. Box shadows on blocks make achieving more polished, refined layouts and styles simple and fast, even without prior technical skills.
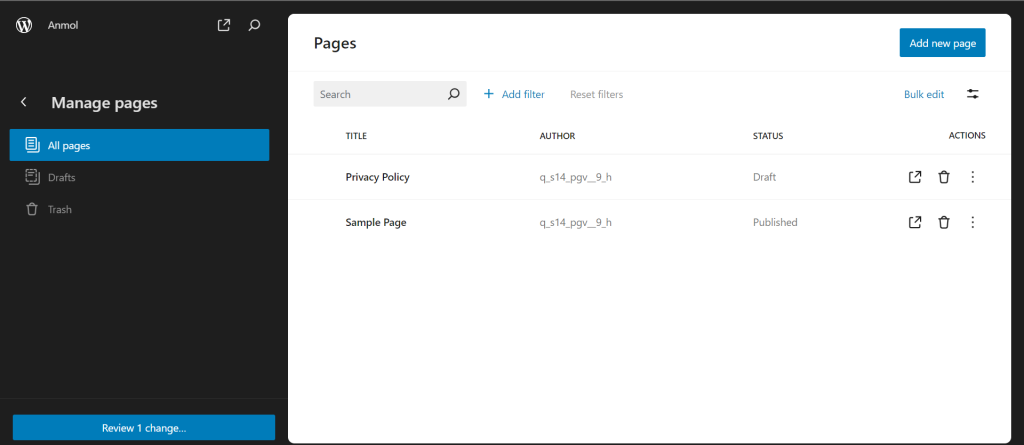
Discover New Data Views

WordPress adds dedicated data views to enable working with and editing metadata for pages, templates, patterns, and template parts in a more optimized interface.
Some highlights:
- The table view shows content in an organized grid with sortable columns, making scanning and updating info easy.
- Bulk actions allow editing multiple items simultaneously, like changing the template for a group of pages.
- Toggle controls simplify showing/hiding data fields to focus on your needs.
- The UI surfaces just the most important fields for each content type.
Together, this streamlines working with important site structure and design components by focusing on critical data points in purpose-built interfaces.
Rather than digging through full edit screens, you can view and change info globally across templates, patterns, and template parts powering your theme. And rapidly manage metadata like authors, tags, and categories for batches of site pages.
The goal is a faster insight into critical site content architecture and the ability to make more innovative bulk changes through dedicated data views. This ultimately enables better site management, creation, and maintenance efficiency.
Smoother Drag-and-Drop
WordPress has improved the experience of dragging and dropping content blocks and widgets while building pages and sites. The updates make the rearrangement of items more intuitive and seamless.
Specific improvements include:
- Visual cues in List View – When dragging an item, you see a placeholder showing where it will land, helping gauge spacing and layout.
- Dragging anywhere in a workspace – Items can be dragged smoothly to any position, from top to bottom or vice versa, with no lag or interrupted scrolling.
- Reduced drag friction – There is less resistance when dragging items, allowing faster placement changes without excessive dragging motions.
- Smoother animations – The motions of elements moving across a page or being inserted/removed are now faster yet smoother.
These updates reduce friction when reorganizing site content or layouts through drag and drop. The editing experience feels more nimble yet precise.
- The goals are faster design iteration, better conveyance of spatial relationships as items shift position, and a more seamless, intuitive drag-and-drop workflow for site building.
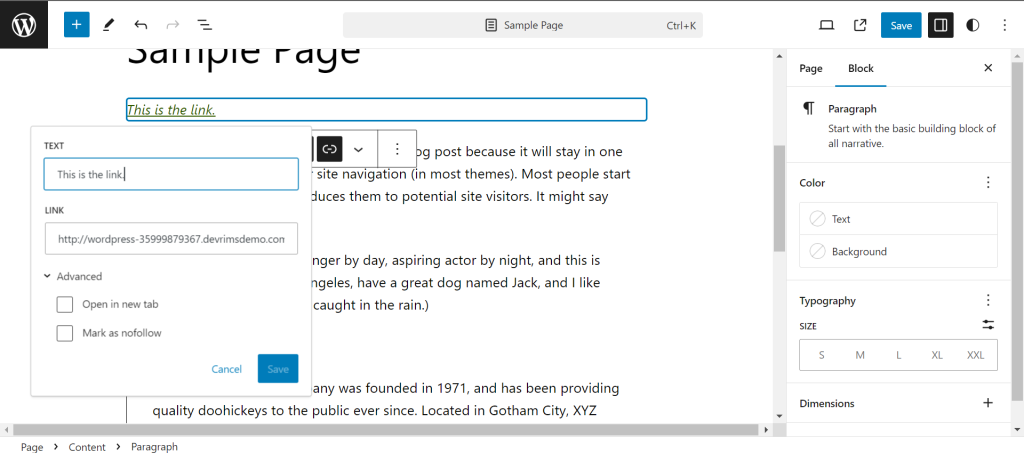
Improved Link Controls
Linking to other web pages or content is essential in web writing and content creation. WordPress has rolled out improvements to the user interface and controls for inserting hyperlinks to streamline this process.

The main upgrades include:
- Simplified UI – The popups and menus for creating links have been decluttered and simplified to make finding options faster.
- Copy link shortcut – You can easily copy the URL of a selected link with a new dedicated button rather than pasting it manually.
- Faster linking workflow – Fewer steps are required when linking highlighted text or adding standalone links in a paragraph.
- Better conveyance of state – Visual styling indicates whether a text selection has a link applied at a glance.
These minor refinements add up to a faster, distraction-free experience when building hypertext links for a site. The smoother workflow enables more attention to crafting quality content than navigating interfaces.
The main goal was to simplify a prevalent task to boost author productivity and make WordPress feel more intuitive for first-time site builders. Overall, the improvements advance ease of use for those without technical expertise.
Bring Interactions to Blocks With The Interactivity API
The Interactivity API provides a standard way for developers to make WordPress blocks reactive and change in response to user input, APIs, databases, etc, without relying on external JavaScript libraries.
Benefits include:
- Simplified setup – Register JavaScript triggers and actions directly on the blocks rather than complex external scripts.
- Optimized performance – The API handles optimizing resource loading for faster interactions.
- Consistent experiences across themes – Interactivity works reliably since it’s bundled with blocks.
- Engaging features like search boxes that fetch results instantly filters that update content, accordions that smoothly expand & collapse, and more.

This means developers can focus on building compelling interactivity versus wrestling with optimization. Website visitors also get snappier responsive UIs that encourage engagement.
Use cases could include:
- Search boxes
- Filterable lists
- Expandable/collapsible sections
- Popup notifications
- Live countdown timers
- Asynchronous liking/voting
The API handles complexities like state management behind the scenes so blocks feel alive. The goal is to spur innovation in interactivity while providing a more unified framework for third-party plugins and themes to build genuinely interactive WordPress sites.
Connect Blocks to Custom Fields Or Other Dynamic Content
WordPress allows storing custom data beyond default posts and pages through “custom fields”. Using the Block Bindings API, developers can directly link these custom field values to block attributes.

For example, a Table block could have its testimonial text pulled from a “table” custom field instead of entered manually.

Benefits:
- Streamline authoring by managing blocks via custom field data
- Reduce duplicate content entry
- Connect to dynamic data like visitor session info, external APIs, etc.
The Block Bindings API handles custom data programmatically binding to any block beyond custom fields. Any dynamic content from sessions, APIs, databases, and more can be hooked to blocks with minimal code.
Use cases could include:
- Personalizing blocks with visitor data
- Updating blocks dynamically from external sources
- Sourcing block content from custom fields or templates
- Contextual block display based on sessions, URLs, or environment
- This new functionality and API gives developers more flexibility to connect blocks to reusable data sources. Authors can work more efficiently while visitors see personalized, dynamic content.

Specifically, by adding support in the theme code, Classic theme authors can give users access to the following:
- Spacing controls – Modify space around content areas
- Borders – Add/adjust border width, color, and style
- Typography – Change font face, size, etc.
- Colors – Update background, text, link colors, and more
These appearance tools are automatically enabled for block themes but can now be added to classic themes with minimal effort.
As WordPress core’s block editor and site editor expand over time, more design functionalities will also become available for compatible Classic themes.
The goal is to bring the styling capabilities and user experience closer together between both these formats. This gives Classic theme designers more freedom in what customization tools they empower users with. And it helps end users have a more seamless and full-featured experience regardless of their chosen theme type.
Overall, it closes the gap in customizable design options between block and classic themes. There is potential for comparable experiences in WordPress site building beyond template structure differences.
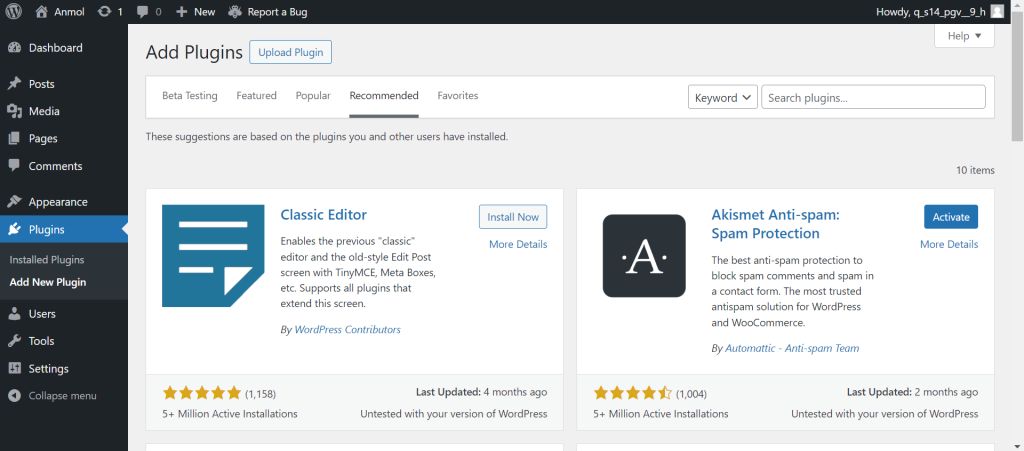
Explore Improvements to The Plugin Experience
Managing dependencies between plugins can be challenging for some WordPress users. This section covers a new feature that improves the experience of installing and activating plugins that require other plugins to be set up first.
The critical change is plugin developers can now add a “Requires Plugins” header when coding a plugin. This specifies a list of other plugin slug names required for their plugin to function.
When a user tries to activate a plugin with declared requirements, WordPress will automatically:
- Detect if the required plugins are installed and active or not.
- Display links and prompts to install and activate the dependencies.
- Prevent the “parent” plugin from activating until requirements are set up.

When a user tries to activate a plugin with declared requirements, WordPress will automatically:
- Detect if the required plugins are installed and active or not
- Display links and prompts to install and activate the dependencies
- Prevent the “parent” plugin from activating until requirements are set up
This creates a smoother, guided flow for users setting up interconnected plugins. Rather than getting cryptic errors, they are presented with clear next steps to fulfill the dependencies.
The feature streamlines what can otherwise be a confusing technical process for those less familiar with plugin coding norms. Plugin developers also benefit from having an easy way to communicate requirements without repeatedly explaining specifics in the documentation
Overall, the “Requires Plugins” header solves the common problem of unmet inter-plugin dependencies, making the installation process more foolproof for users and transparent for developers.
Performance Updates
With this WordPress release, over 110 targeted improvements were made to optimize the speed and responsiveness of crucial editing interfaces.
Specific gains from the performance updates include:
- 2-6x faster load & navigation in the Site Editor
- Increased input processing speeds in the block editor
- Up to 25% quicker load times for translated sites
These optimizations span:
- Loading of editor interfaces, tools, and UI components
- Processing user input, clicks, and typing when writing posts
- Navigating between editing modes and preview screens
Internationalized sites, in particular, see significant gains due to improved localization loading and reduction of extra translation calls.
The compound effect is a snappier editor workflow, with lag and latency drastically reduced when authoring and customizing WordPress sites. This realizes a faster, smoother experience critical for creator productivity and satisfaction.
With continued performance scrutiny, future WordPress iterations should accelerate site-building and global management tasks for all users.
Accessibility Improvements
Making WordPress easy to use for all people is a crucial goal. This release focuses on enhancements that support users requiring assistive technologies due to vision, motor, auditory, or cognitive disabilities.
Specifics of the 65+ accessibility fixes include:
- Increased color contrast for readability
- Improved keyboard navigation and screen reader focus
- Text labels and alt text for more screen reader context
- Refined positioning of UI features on-screen
Remediated components now meeting web accessibility standards span:
- Editor modes
- Settings panels
- Media workflows
- Dashboard and admin interfaces
- Theme customization tools
These improvements help remove barriers and pain points when operating WordPress through devices like screen magnifiers, text-to-voice readers, special keyboards, etc.
While more refinements lie ahead, this update marks a leap forward in making core WordPress flows innate and robust for users requiring assistive accommodations. Enabling more equitable access ultimately benefits website administrators and creators as well.
Conclusion
WordPress 6.5 demonstrates a thoughtful balance of new possibilities for independent site owners and an accelerating developer ecosystem. Features that simplify yet enhance how everyday users can fine-tune designs join forces with new extensibility tools that promise to reshape possibilities for dynamic websites and applications built with WordPress.
Stepping into the latest version, creators should feel empowered to realize their visions through intuitive controls over styles, fonts, layouts, and more – no coding required. Developers receive fresh APIs for interactivity and data connectivity and block customization that lift constraints on innovation like never before.
As the popular CMS matures, the diversity of sites able to harness WordPress flexibly grows – from personal sites to commercial publishing platforms. Supported by ever-improving accessibility and performance, WordPress 6.5 represents a winning step into the future.
FAQs
How do I add new fonts to my WordPress site?
With the new Font Library feature, you can install and activate new fonts directly in the WordPress admin area without coding. The Font Library supports both local font files and Google Fonts.
Can I override content within a Pattern I'm using?
Yes, WordPress 6.5 introduces the ability to override specific content blocks like paragraphs, images, and headings within a synced Pattern while keeping the overall Pattern structure intact.
How can I keep track of style changes I've made to my site?
The new style revision history tracks timestamps, descriptions, and lists of changes to your site's styles, templates, and template parts. You can view and browse prior revisions from the Style Book area.
What new customization options are available for background images?
For Group blocks, you can now control the size, repeating, and focal point of background images to create unique visual layouts and effects.
How can I make certain blocks interactive or dynamic?
Developers can use the new Interactivity API to register triggers that make blocks react to user input, APIs, databases, and other data sources without complex external code.
Can I connect WordPress blocks to custom field data?
The Block Bindings API allows developers to link custom field values or other dynamic data sources to attributes of blocks on the page.
Do new design tools work with Classic (non-block) themes?
Classic themes can now opt-in to various appearance tools like spacing controls, borders, typography, and color pickers by adding support code in the theme.
How does WordPress 6.5 improve the plugin installation experience?
Plugins can declare other required plugins, and WordPress will guide users through installing and activating those dependencies before allowing the main plugin to activate.