
6 Best Practices to Create an Ideal Ecommerce Category Page
Ecommerce category pages are essential for ecommerce stores because they influence customers’ decisions and point them toward the goods they desire. A well-designed category page can significantly enhance user experience, visibility in search engines, and profitability. The most suitable techniques for creating effective e-commerce category pages—including design, SEO, and schema markup—are covered in this article.
You may create some of the best e-commerce category sites in the industry by applying these techniques in practice, regardless of whether you want to revamp your current pages or start from scratch. Best Practices for E-Commerce Category Pages. Category pages function as the connection between the homepage and individual product pages, organizing products into logical groups that facilitate easier browsing for customers.
Ecommerce Category Pages Best Practices
Ecommerce category pages are an essential connection for directing customers and are not simply a list of products. A well-optimized Category pages increase sales, highlight pertinent products, and enhance navigation. These websites can convert infrequent visitors into devoted clients by emphasizing user interfaces, SEO, and simple organization.
Simple Navigation
Ecommerce category sites must have straightforward navigation so users can quickly locate what they’re searching for. To lower bounce percentages and improve customer satisfaction, this section highlights the significance of a reasonable menu structure with appropriately named categories and sections. Additionally, it discusses sophisticated navigation strategies like breadcrumb trails, which enable visitors to follow their position on the website.

High-Quality Images and Descriptions
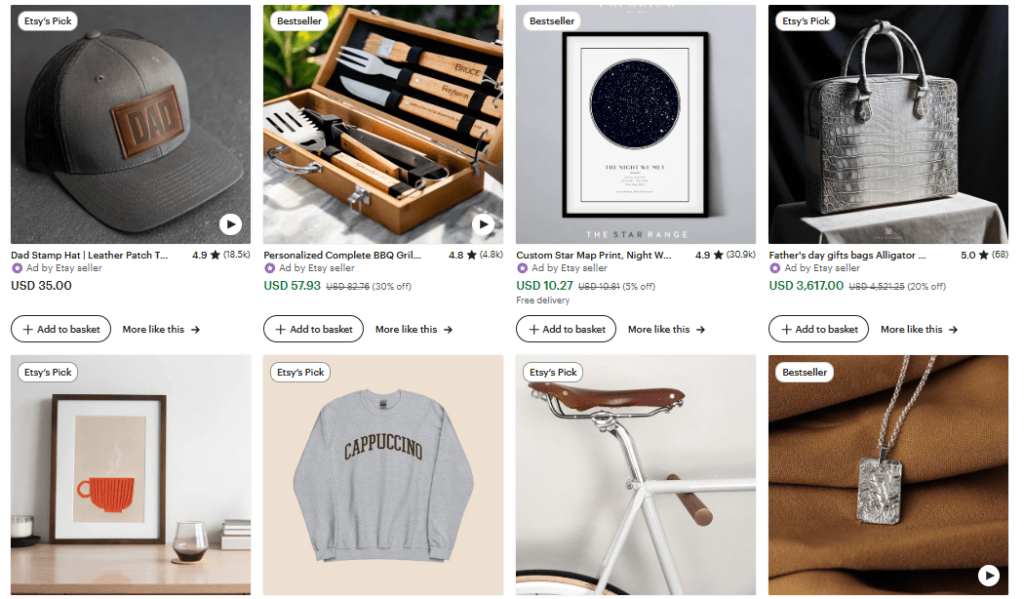
This subsection emphasizes the importance of using high-quality images and concise product descriptions on category pages. It explains how visuals draw attention and help customers assess products, while detailed descriptions provide the necessary information to make informed purchasing decisions. Additionally, it covers the SEO benefits of incorporating relevant keywords naturally into product descriptions.

Effective Filtering and Sorting Options
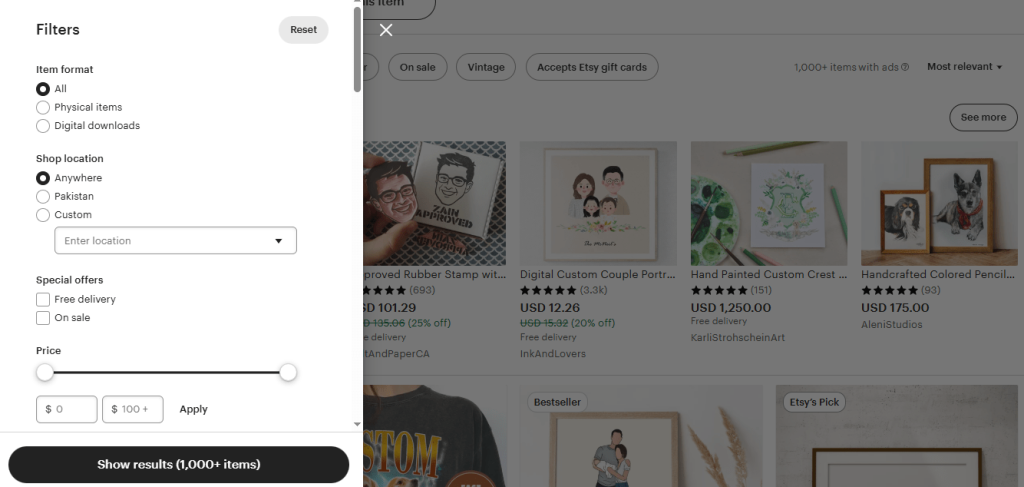
Tools for sorting and filtering are essential for guiding users in quick and efficient focusing of their product searches. This section looks at how to use these options according to user tastes, allowing users to filter search results by factors like brand, color, or price. By lowering the time and effort needed to locate particular products, the aim is to improve the efficiency of the shopping process.

Mobile Optimization
It is now crucial to optimize category pages for mobile devices due to the increase in mobile shopping. The significance of responsive design is discussed in this section, which guarantees that category pages effortlessly adapt to various screen sizes and resolutions. Additionally, it emphasizes how important it is for pages to load quickly, especially on mobile networks. It provides advice on how to do so, including reducing script usage and compressing pictures.
Enable Product Comparisons
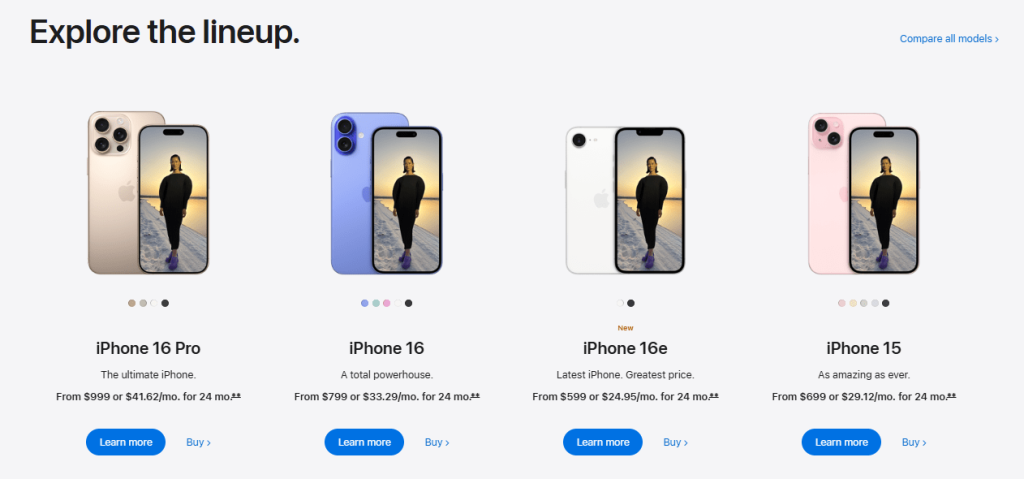
Customers may easily compare several products side by side using high-performing category pages. Customers can swiftly make well-informed purchasing selections by using this function to fast assess various options.
Users may obtain important information, such prices, descriptions, and photographs, directly on the category page rather than having to navigate through several product sites. Peloton, for instance, successfully illustrates product comparisons by combining the key details of two goods into a single view.

Integrating Social Proof and Trust Signals
E-commerce relies heavily on trust, and incorporating social proof—such as client recommendations, certificates, and testimonies—can reassure prospective customers. This area could cover how to properly display trust indicators on category pages, such as money-back guarantees, secure payment icons, customer satisfaction scores, and third-party reviews.
Ecommerce Category Page Design
The structural and visual components of e-commerce category pages are the main topic of this section. It discusses designing an intuitive layout that increases interaction and directs visitors to convert. It also discusses the significance of strong calls to action (CTAs) and consistent branding to maintain the site’s design and messaging consistent and appealing throughout the buying process.

Page Layout and Structure
Maintaining user engagement and assisting them with the shopping experience requires a well-structured layout. The advantages of employing grid layouts to display products understandably are covered in this subsection, along with the thoughtful use of whitespace to avoid clutter. It also highlights how crucial it is to position crucial components like filters and call-to-actions in apparent places to increase usability.
Call-to-Actions (CTAs)
Whether adding a product to the cart or subscribing to a newsletter, calls to action (CTAs) are essential for encouraging user activities. To maximize their efficacy, CTAs should be designed and positioned using appealing language and in a way that complements the site’s overall branding and design. Motivating customers to continue their buying trip is the goal.
Ecommerce Category Page Optimization
Optimization is critical for ensuring that ecommerce category pages perform well in search engine rankings and provide a smooth user experience. This section explores SEO best practices, performance optimization techniques, and the use of analytics and A/B testing to continually improve category pages. The goal is to maximize visibility, speed, and conversion rates.
SEO Best Practices
Optimizing category pages for SEO involves strategic keyword placement and on-page techniques. This section outlines how to conduct keyword research and incorporate those keywords naturally into page titles, meta descriptions, headers, and product descriptions. It also covers the importance of optimizing images with descriptive file names and alt text, as well as using internal linking to boost the page’s authority.
Performance Optimization
Page speed is a critical factor in user experience and SEO rankings. This subsection discusses methods to improve load times, such as compressing images and using modern formats like WebP. It also suggests minimizing scripts and using browser caching to enhance performance. The goal is to reduce bounce rates and improve the overall efficiency of category pages.
Personalization
Personalization can significantly enhance the shopping experience by tailoring content, product recommendations, and navigation to individual users. This section could cover leveraging user data to create personalized category pages that display relevant products, offers, and content based on browsing history, purchase behavior, and demographics. It could also discuss tools and techniques for implementing personalization, such as AI-powered recommendation engines and user segmentation strategies.
A reliable ecommerce hosting platform makes personalization even smoother by ensuring fast performance, real-time data processing, and seamless user experiences—so customers always see what matters most to them.

Visual Inspiration and Trends
Staying up-to-date with the latest design trends is essential for creating category pages that are both visually appealing and effective. This section provides guidance on analyzing top ecommerce sites and integrating current design trends into your own category pages. The focus is on creating a modern, user-friendly experience that resonates with customers.
Analyzing Top Ecommerce Sites
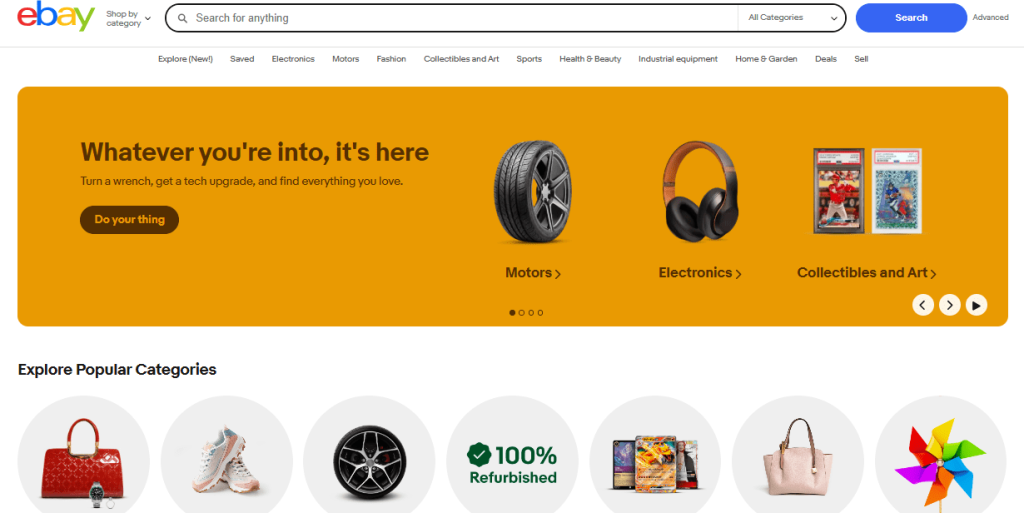
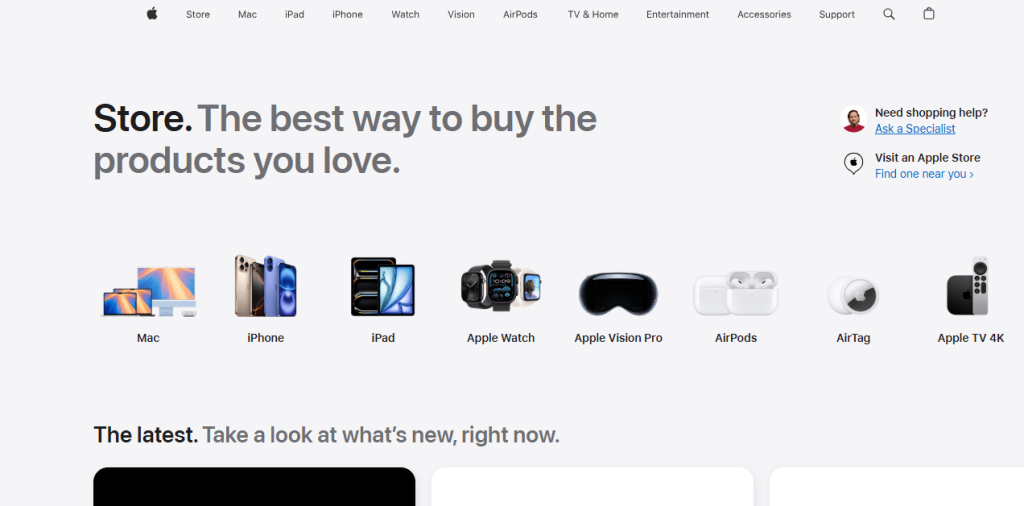
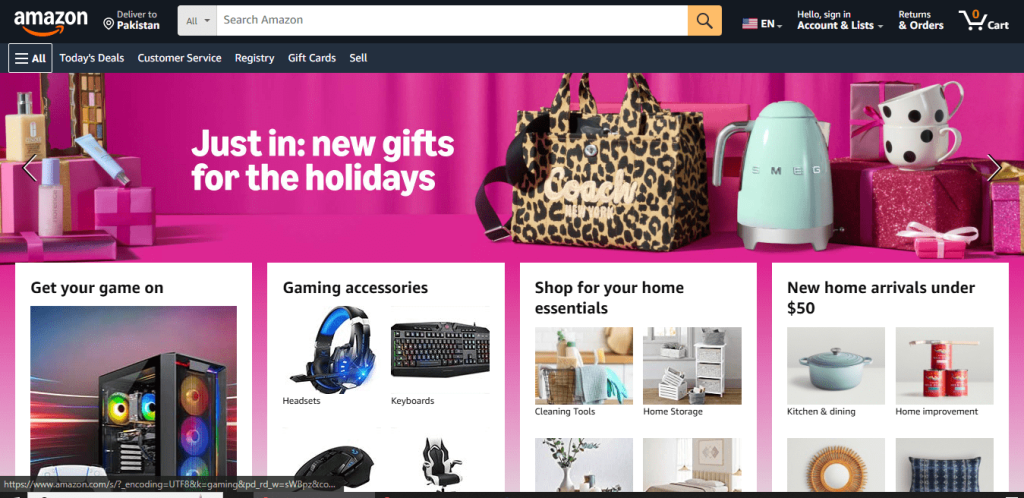
This part encourages the study of successful ecommerce category pages to identify the strategies and design elements that contribute to their effectiveness. By understanding how leading sites use navigation, visuals, and CTAs, businesses can apply similar tactics to enhance their own pages.
Keeping Up with Design Trends
Incorporating modern design trends is key to maintaining a fresh and engaging online presence. This subsection discusses current trends such as clean layouts, bold typography, and interactive elements, offering tips on how to adapt these trends to fit your brand’s aesthetic and customer expectations.
7 Things You Should Not Do While Creating Category Pages
Every ecommerce site has its own set of opportunities and challenges. In the earlier paragraphs, you have read about all the things to create efficient category pages. This section takes a different approach by telling you what you should not do while creating a category page design. Treat the following guidelines as a checklist for ecommerce category page optimization.
- Don’t Overcomplicate Navigation: Avoid cluttering the navigation menu with too many categories or subcategories. Overcomplicated menus can confuse users and lead to higher bounce rates.
- Don’t Use Low-Quality Images: Poor-quality images can deter customers from making a purchase. Ensure all product images are clear, high-resolution, and accurately represent the product.
- Don’t Ignore Mobile Users: Failing to optimize category pages for mobile devices can result in a poor user experience and lost sales. Make sure your site is responsive and performs well on smartphones and tablets.
- Don’t Overload Pages with Too Many Products: Presenting too many products at once can overwhelm users. Consider using pagination, infinite scrolling, or lazy loading to manage large inventories more effectively.
- Don’t Neglect Page Load Times: Slow-loading pages can frustrate users and lead to high bounce rates. Optimize your images, scripts, and overall page design to ensure fast load times, especially on mobile devices.
- Don’t Skip Testing: Failing to test different page elements can result in missed opportunities for optimization. Regular testing and iteration are key to improving performance and user satisfaction.
- Don’t Ignore Accessibility Standards: Disregarding accessibility can exclude potential customers. Ensure your category pages comply with accessibility standards to cater to all users, including those with disabilities.
Conclusion
The conclusion summarizes the key takeaways from the document, emphasizing the importance of well-designed and optimized ecommerce category pages. It reiterates that these pages are critical to the success of any online business, helping to improve user experience, increase conversions, and stand out in a competitive market.
Creating outstanding ecommerce category pages requires a blend of strategic design, SEO optimization, and an in-depth understanding of customer needs. By following the best practices outlined in this document, including effective navigation, high-quality imagery, and mobile optimization, businesses can enhance the user experience and boost conversions. Leveraging schema markup and performance optimization further improves visibility and speed. Continuous analysis and adaptation, guided by insights from top ecommerce sites and current design trends, will ensure that your category pages remain effective and engaging. Ultimately, well-designed category pages are essential for achieving business success in the competitive ecommerce landscape.
FAQs
What is the difference between product page and category page?
Although they have different functions, category pages and product pages are both important to SEO: Category pages: They target more general keywords and group products into groupings. Product pages: They focus on particular keywords and offer information about specific goods.
How do I show products on category page in WooCommerce?
Go to WooCommerce → Settings. Click the Products tab, and then choose the Display option. Select Show products for each of the Shop Page Display and Default Category Display options.