
Everything You Need to Know About WordPress Backend
- What is a Backend Developer, and what does he do?
- What are Backend Languages?
- What are WordPress Backend Languages?
- What is a Backend Development Project?
- Difference between Frontend and Backend
- What does WordPress Backend have?
- What is WordPress Backend?
- How to use WordPress as a Backend?
- How to write Backend code in WordPress?
- Conclusion
I am sure you have read the WordPress website backend terminology many times. But you don’t know it in depth. This article is for beginners who want to learn about the WordPress backend.
Backend refers to the configuration area of an application. The backend determines the website’s admin area in WordPress, where you create or edit content, install plugins, manage design settings, and more. Backend WordPress is also called WordPress admin area or wp-admin.
- What is a Backend Developer, and what does he do?
- What are Backend Languages?
- What are WordPress Backend Languages?
- What is a Backend Development Project?
- Difference between Frontend and Backend
- What does WordPress Backend have?
- What is WordPress Backend?
- How to use WordPress as a Backend?
- How to write Backend code in WordPress?
- Conclusion
What is a Backend Developer, and what does he do?
The core job of a WordPress backend developer is to create and maintain technology to make a website function correctly. WordPress backend developers use server scripts, APIs and databases, and other systems associated with the website’s backend.
What are Backend Languages?
Backend languages help applications, servers, and databases coordinate with each other.
To create server-side applications, backend developers learn and work on backend technologies like Ruby, Python, Java, PHP, .Net, etc.. These languages manage SQL, Oracle, and MySQL systems, and these databases are used to store and organize website data.
What are WordPress Backend Languages?
Php is the core WordPress backend language. WordPress is written in Php, and the themes and plugins are also written in Php. The WordPress versions depended on the Php version. The coding languages are interpreted with WordPress databases to store and organize data.
What is a Backend Development Project?
Backend development is a term used to plan the process of a website. The process includes front-end development, back-end development, market research, content creation, and SEO.
Difference between Frontend and Backend
The terms backend and Frontend refer to two parts of the website.
In WordPress, the backend is not visible to users; it is only visible to administrators and registered users. Backend languages refer to server-side development.
Website visitors mostly face the front side, and the front end is associated with frontend languages like CSS, html, Javascript, etc. Frontend languages refer to client-side development.
What does WordPress Backend have?
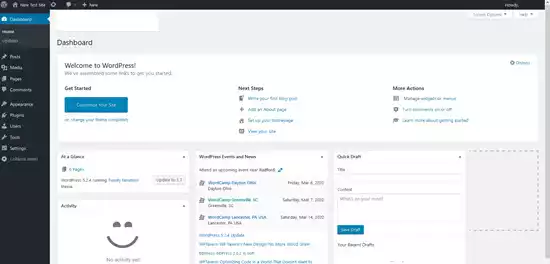
You may log in to the WordPress backend by writing the URL www.yourdomain.com/wp-admin. The backend of WordPress contains the following pages or parts by default:
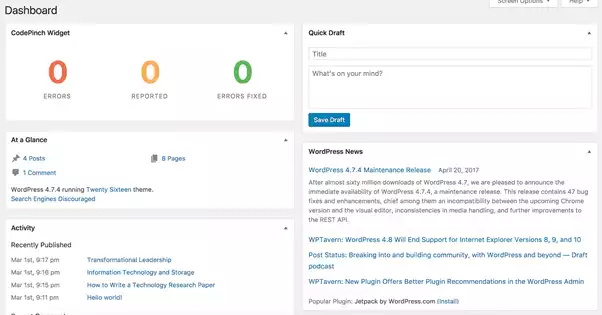
Dashboard: This is the first screen displayed after logging into your dashboard.
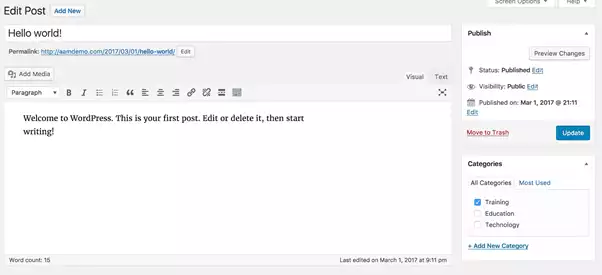
Posts: These are the pages where your drafts are kept, edited, published, and even deleted.
Media: A library where you upload, view, search, edit, and manage media files.
Pages: A place where you create, view, and manage static pages.
Comments: A place to view, discard, and approve site comments.
Appearance: This is where you may change themes and manage menus and widgets.
Plugins: This is the most prominent feature of WordPress, enabling you to install extensions to extend the website’s capabilities.
Users: Here, you edit, view, add, and define user roles on your website.
Tools: They help you import and export content and manage personal data.
Settings: This is the location for configuring site settings.
Sometimes, there is a slight difference in the above options in a few themes and plugins. In that case, you will find other options in the WP backend.

What is WordPress Backend?
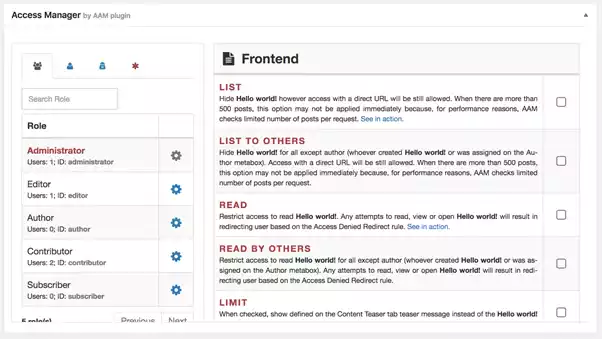
WordPress backend is available for authenticated users. Registered users get access to the backend. WordPress does not offer any default way to restrict access to the backend but offers user roles. Also, you can restrict access through plugins like the AAM (Advanced Access Manager) plugin.
WordPress backend is categorized into WordPress core pages like themes, tools, plugins, media library, and custom pages registered and built with third-party plugins or themes.
Every backend page has its unique URL associated with a specific PHP file. For instance, the media library points to /wp-admin/uploads.php, and users point to /wp-admin/users/PHP. But we have three different cases.
Posts, pages, and custom post types point to the PHP file /wp-admin/edits.php. The only distinguishing factor is in the post_type parameter.
Taxonomies tags and categories point to the /wp-admin/edit-tags.php file with unique taxonomy parameters, plugins, or themes. Point to /wp-admin/admin.php with a unique parameter.
The list of backend pages is maintained as a backend menu and displayed on the left side of the interface. Moreover, a few backend pages are also listed on the top admin bar. A few menus have submenus as well.
Some menus may have submenus. Additionally, some backend pages are listed on the top admin bar.
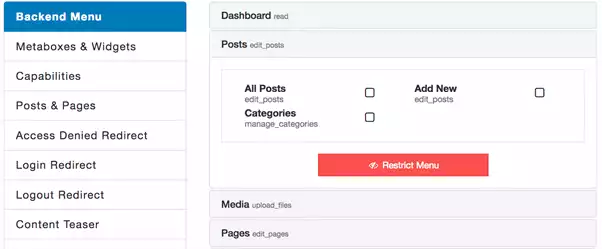
All pages have capabilities assigned to them. If a user has this, then access is granted to the page. Otherwise, access is denied, and the link to the page is removed from the backend.
To find the capability assigned to any page, visit the admin menu tab in the AAM plugin next to the page name and its capability. For instance, to access the All posts page, you must have edit_posts capability.

There are two possible ways to restrict access to any backend page. The easiest way is to use the AAM plugin and check whatever menu or submenu has to be restricted.
The second way is to ensure the user does not have the proper capability assigned. The user might use the same capability for other menus or submenus. For instance, All Posts and Add New pages use edit_posts capability.
Since the code is monolithic, it supports the page. It implies that either it renders the page or does not render it. This thing is also dependent upon how things are organized.
Widgets and meta boxes are essential backend parts designed to perform particular tasks. For instance, categories, custom fields, and publish are meta boxes. You will find meta boxes on-page, custom post type and edit post pages.

Some meta boxes are conditional and shown when a few conditions are met. Metabox revisions are displayed when there are two versions of the same post.
Themes and plugins can be registered in their meta box. For instance, AAM adds an access manager meta box to every edit page, post, and custom post type or edit taxonomy page.

You should note here that managing meta-box content is challenging, which is why you may only show or hide the entire box.
Widgets are like meta boxes with little difference on the dashboard home page. For instance, in Quick Draft, WordPress news is widgets at a glance. Any theme or plugin may register its dashboard widget.

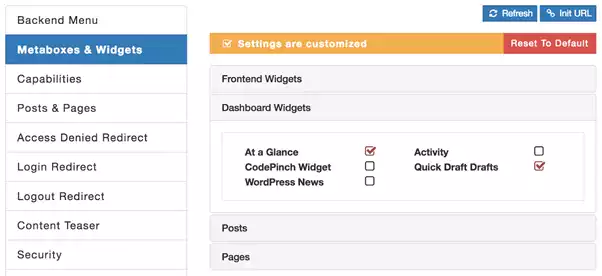
Metaboxes and widgets are incapable, so they can only be managed by filtering. You may do this with the AAM plugin on any role’s meta boxes and widgets tab.

Few Metaboxes are conditional and can’t be listed on the Metaboxes and Widgets tab. AAM gathers by default all registered meta boxes on Add New (custom post type, page, post) pages.
You may also reinitialize the list of meta boxes by clicking on the Init URL button.
Whenever you think about restricting access to the backend, you may consider defining access denied redirect.
Moreover, you may check the AAM user activity extension, which allows tracking user activities, including events, whenever access to restricted areas is denied.
How to use WordPress as a Backend?
There are many ways to use WordPress as a backend. I will show you how to use WordPress as a backend using WordPress Rest API.
So, let’s start.
First, we need to install WordPress to serve as the backend for our app/website. Use WordPress to build the articles, pages, and other content displayed on the project’s front end.
Then, go to the JSON for all the articles within the browser to see the REST API in action. You can add wp-json/wp/v2/posts right after your website domain name like this: www.yourdomain.com/wp-json/wp/v2/posts.
If you can see the JSON on the screen, you have successfully used the WordPress REST API to return the data for all your posts.
Now, you must set up the website’s front end using React. React is a JavaScript library used to build user interfaces. It allows us to create elements like components, which combine to make up a front-end interface for our website.
So, once you are done setting up WordPress as the backend and React as the Frontend, you need to connect them to build communication between them. So, that data from WordPress renders for the app or website we built with React.
You can use Rest API to fetch data from WordPress to display on the application. You will need to create components that use Rest API to retrieve data from WordPress and display it on the front end of your website.
So, we followed these three steps to use WordPress as a Backend using Rest API.
- Loaded content on WordPress and tested Rest API.
- Created application/website using React as a Frontend
- We built a connection between them to retrieve data from the backend and display it on the Frontend.
This is how we can use WordPress as a backend.
How to write Backend code in WordPress?
PHP code is what makes WordPress work. It means PHP for WordPress is the central pillar. When we install WordPress, it automatically generates PHP files. We can manage the WordPress backend by making changes in PHP code files.
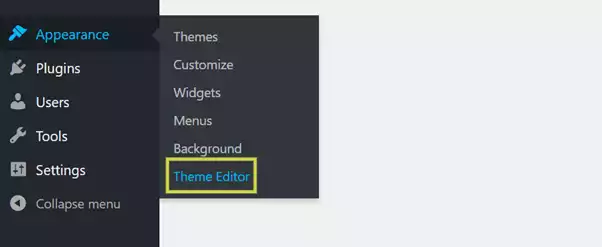
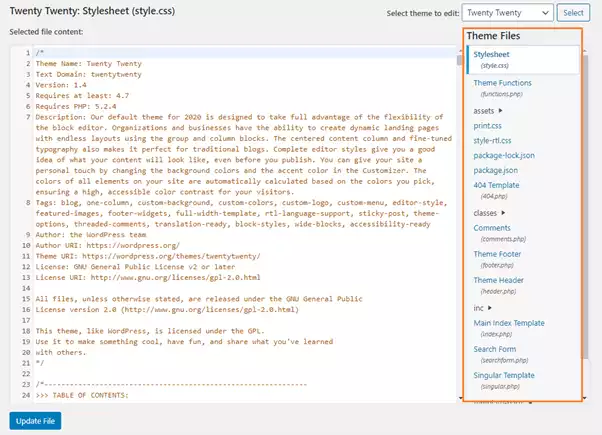
You can write WordPress backend code if you want. WordPress Backend includes many things, so write where you want to customize your theme. Go to the WordPress dashboard and navigate to Appearance >> Theme Editor.

You will see all theme code files on the right side. Open any file you want to make changes and start writing code.

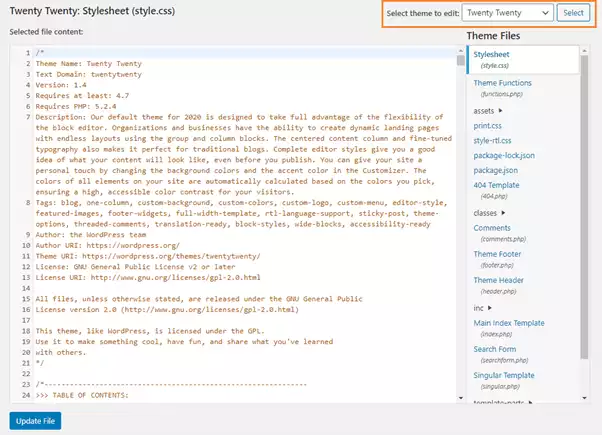
You can move between themes in the upper right-hand corner of the Editor if you have multiple themes installed or are using an adult/child theme combination:

The specific files you’ll find here will vary depending on your theme, but you should see, at the very least:
The style.css is your stylesheet containing numerous design-related characteristics, including your theme’s custom fonts and color scheme.
The functions.php file in your theme contains PHP code that adjusts WordPress’ default features.
Make sure to save the changes when you are finished editing your WordPress source code in the Theme Editor. To do so, go down and click the Update File button.
You can write code manually if you do not find a theme editor.
When you install WordPress, it will create a project directory in your system. That directory will show multiple .php extension files like wp-config.php, index.php, functions.php, wp-activate.php, and more.
You can edit those files and write code to make backend code changes. Let’s suppose you want to make some changes to something.
Go to the project directory, open the file to make changes, write code, and then save the file.
In this way, you can write backend code in WordPress.
Conclusion
We hope you have thoroughly learned about the WordPress backend and the associated terminologies. I hope this article helped you get an idea about WordPress Backend Development.
I tried adding everything WordPress’s backend includes: overview, tools, developer’s responsibilities, languages, project, frontend vs. backend, connectivity with frontend, customization, and more.